Khi bạn nghe đến hai từ “thiết kế”, có thể bạn sẽ nghĩ đó là một công việc sáng tạo. Nhưng bên cạnh việc đẹp và sáng tạo, các sản phẩm thiết kế đó phải dễ sử dụng.
Các nhà tâm lý học, những người ủng hộ người dùng như Paul Fitts, Jakob Nielsen và một vài người khác đã đặt ra các nguyên tắc, thậm chí chúng còn có trước khi chúng ta biết đến thiết kế. Và điều thú vị là chúng vẫn còn nguyên giá trị với những người thiết kế trong thời đại của chúng ta. Bài viết hôm nay sẽ giới thiệu cho bạn 5 nguyên tắc thiết kế UI UX giúp bạn nâng cao kỹ năng và tạo trải nghiệm người dùng tốt.
1. Định Luật của Hick (Hick’s law)
Định luật của Hick là gì?
Luật Hick (hay Định luật Hick-Hyman) được đặt theo tên của một nhóm nhà tâm lý học người Anh và người Mỹ gồm William Edmund Hick và Ray Hyman. Vào năm 1952, họ bắt đầu nghiên cứu mối quan hệ giữa số lượng kích thích hiện có và thời gian phản ứng của một cá nhân đối với bất kỳ kích thích nhất định nào. Như bạn mong đợi, càng nhiều kích thích để lựa chọn, người dùng càng mất nhiều thời gian để đưa ra quyết định tương tác với cái nào. Người dùng bị dồn dập bởi các lựa chọn phải mất thời gian để giải thích và quyết định, mang lại cho họ công việc mà họ không muốn.
Tại sao luật Hick lại quan trọng trong thiết kế UX?
Ngày nay, người dùng có rất nhiều lựa chọn, đó là lý do tại sao việc hiểu Luật Hick lại rất quan trọng đối với thiết kế UX. Theo Hick’s Law “người dùng dành nhiều thời gian hơn để đưa ra quyết định dựa trên số lượng và độ phức tạp của các lựa chọn.”
Bạn càng đưa ra nhiều lựa chọn cho người dùng, họ càng mất nhiều thời gian để đưa ra quyết định.
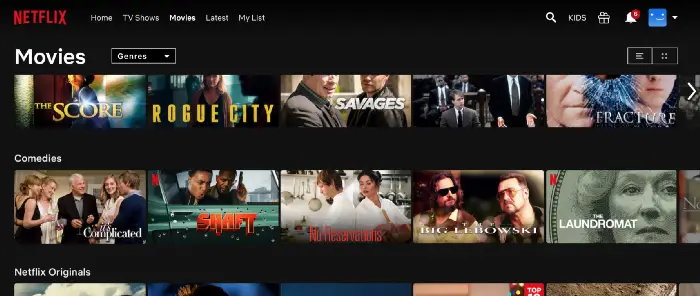
Hãy nhớ lần cuối cùng bạn truy cập Netflix và cố gắng tìm một bộ phim để xem. Đôi khi mất nhiều thời gian hơn để tìm một bộ phim hơn là xem nó, tất cả là do số lượng các lựa chọn.

Để triển khai thành công Định Luật Hick vào thiết kế của bạn, hãy thử các mẹo sau:
- Chia nhỏ các quy trình dài thành các bước. Mỗi bước phải có mục đích rõ ràng để người dùng làm theo.
- Phân loại các lựa chọn để giúp tìm kiếm và xác định chúng dễ dàng hơn.
- Sử dụng kỹ thuật Progressive disclosure (tiến độ lũy tiến) để đưa thêm thông tin khi cần thiết. (Progressive disclosure là một kỹ thuật tương tác giúp duy trì tốt nhất sự tập trung chú ý của người dùng vào một số thông tin trọng điểm bằng cách giảm bớt các thông tin lai tạp, các chi tiết gây loãng và thông tin sai lệch về nhận thức)
2. Định Luật Fitts (Fitts’ law)
Định luật Fitts là gì?
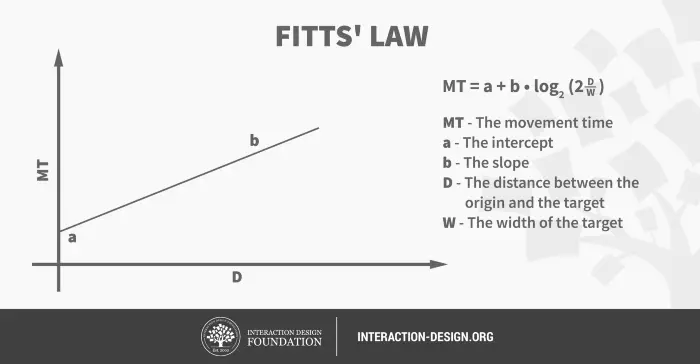
Năm 1954, nhà tâm lý học Paul Fitts, khi kiểm tra hệ thống chuyển động của con người, đã chỉ ra rằng thời gian cần thiết để di chuyển đến một mục tiêu phụ thuộc vào khoảng cách đến nó, nhưng lại liên quan nghịch với kích thước của nó. Theo định luật của ông, chuyển động nhanh và mục tiêu nhỏ dẫn đến tỷ lệ lỗi lớn hơn, do sự cân bằng giữa tốc độ và độ chính xác. Mặc dù có nhiều biến thể của định luật Fitts, nhưng tất cả đều bao hàm ý tưởng này. Luật Fitts được áp dụng rộng rãi trong thiết kế trải nghiệm người dùng (UX) và giao diện người dùng (UI). Ví dụ: luật này ảnh hưởng đến quy ước tạo ra các nút tương tác lớn (đặc biệt là trên các thiết bị di động thao tác bằng ngón tay) — các nút nhỏ hơn sẽ khó nhấp hơn (và tốn thời gian). Tương tự như vậy, khoảng cách giữa tác vụ / khu vực chú ý của người dùng và nút liên quan đến tác vụ phải được giữ càng ngắn càng tốt.
Ứng dụng luật Fitts
Theo định Luật Fitts, các nhà thiết kế UX có thể bắt đầu dự đoán hành vi và chuyển động của người dùng.
Chuyển động nhanh + mục tiêu nhỏ thì nhiều lỗi hơn.
Sử dụng định Luật Fitt làm nền tảng, các nhà thiết kế trải nghiệm người dùng có thể tạo ra những trải nghiệm được thiết kế giúp giảm thiểu lỗi, tăng năng suất của người dùng, tạo sự an toàn và cuối cùng là dẫn đến sự hài lòng của người dùng.
Do đó, các nhà thiết kế UX cần phải tạo các mục tiêu đủ lớn (các mục tiêu cần đáp ứng kích thước mục tiêu là 44 x 44 pixel CSS) và đủ khoảng cách để giảm lỗi. Một nhà thiết kế giao diện người dùng có thể cần phải xem xét cách điều này áp dụng cho phần tử khi nó được chạm vào thực tế hoặc ảo, cho dù bằng ngón tay hay thiết bị trỏ.

3. Định Luật Jakob (Jakob’s Law)
Định luật Jakob là gì?
Jakob’s Law được đặt ra bởi Jakob Nielsen, hiệu trưởng của Nielsen Norman Group. Luật này cho rằng vì người dùng dành thời gian trên các trang web hoặc ứng dụng khác, họ có kỳ vọng trang web hoặc ứng dụng của bạn sẽ hoạt động theo cách tương tự.
Ứng dụng luật Jakob
Bởi vì người dùng dành phần lớn thời gian của họ trên các trang web khác, họ mong đợi trang web của bạn hoạt động giống như các trang web khác mà họ đã truy cập.
Với ý nghĩ đó, các nhà thiết kế cần tập trung vào việc sử dụng các mẫu và quy ước mà người dùng của họ đã quen. Điều này có thể nằm trong các lĩnh vực như quy trình làm việc, điều hướng trang, cấu trúc và vị trí của các phần tử chung. Điều này giúp người dùng không cảm thấy choáng ngợp khi học một mô hình hoặc quy trình mới và thay vào đó, trao quyền cho họ tiếp tục tương tác với giao diện của bạn.
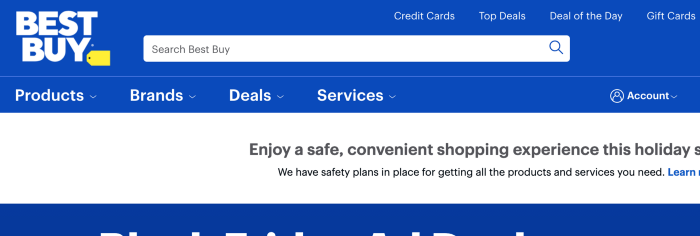
Một ví dụ là thiết kế một trang có thanh tìm kiếm. Người dùng quen với việc nhìn thấy thanh tìm kiếm gần đầu trang, thường có biểu tượng kính lúp.

Nếu một nhà thiết kế quyết định đặt thanh tìm kiếm ở một vị trí hoàn toàn mới trên trang, nó có thể tạo ra sự nhầm lẫn cho người dùng. Nếu họ muốn tiếp tục sử dụng trang web của bạn, họ phải tìm hiểu lại vị trí của thanh tìm kiếm, sẽ mất thêm thời gian.

4. Định luật Miller (Miller’s law)
Định luật Miller là gì?
Luật Miller được xây dựng bởi George A. Miller, một nhà tâm lý học người Mỹ, một trong những người sáng lập ra tâm lý học nhận thức và cho rằng một người bình thường chỉ có thể lưu giữ bảy (cộng hoặc trừ hai) mục trong bộ nhớ làm việc của họ.
Ứng dụng của luật Miller trong thiết kế UX
Con người chỉ có thể lưu giữ khoảng bảy phần thông tin trong bộ nhớ của họ cùng một lúc. Hơn thế nữa và họ có thể bị choáng ngợp.
Các nhà thiết kế UX có thể tập trung vào việc phân khúc hoặc nhóm thông tin lại với nhau theo các tính năng liên quan để làm cho chúng gắn kết và đáng nhớ hơn. Các ý tưởng thường được nhóm theo cách này trong cuộc sống hàng ngày, chẳng hạn như đề cập đến âm nhạc của năm 90 hoặc các loại giày. Khi các mục được nhóm theo cách này, não có nhiều khả năng ghi nhớ ngắn hạn hơn.
Số điện thoại là một ví dụ về cách phân khúc có thể hữu ích:
0987654321
hoặc là
098–765–4321
Một chuỗi dài các chữ số không có khoảng cách hoặc một số loại dấu câu khiến người dùng khó nhớ từng số. Tuy nhiên, bằng cách nhóm các số, người dùng coi chúng thành ba nhóm thay vì 11 số khác nhau để ghi nhớ.
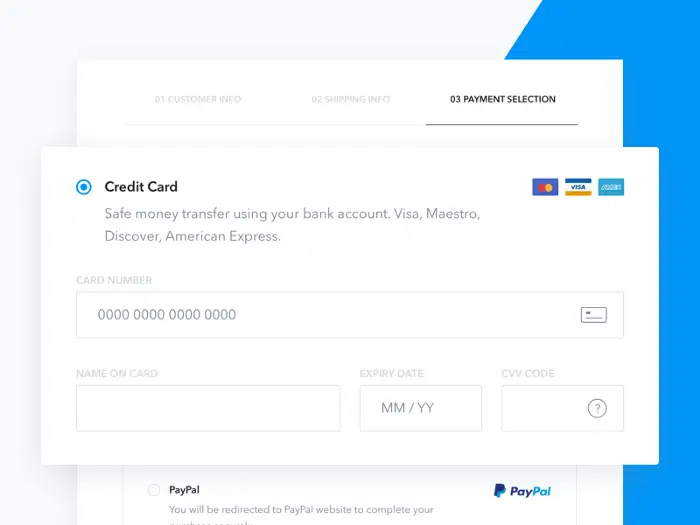
Được áp dụng cho thiết kế UX, một nhà thiết kế có thể tiếp cận việc tạo biểu mẫu gửi theo cách khác bằng cách sử dụng Luật Miller. Nhóm thông tin theo loại có thể giúp người dùng nhanh chóng hoàn thành biểu mẫu và ít cảm thấy bị choáng ngợp bởi quy trình. Ngoài ra, biểu mẫu có thể tự động tạo khoảng cách cho các phần tử như số điện thoại hoặc số thẻ tín dụng, điều này có thể giúp người dùng tránh lỗi.

Chia nhỏ quy trình thanh toán thành các bước và tạo khoảng cách cho số thẻ. Image by Drasius M.
5. Định luật Parkinson (Parkinson’s Law)
Định luật Parkinson là gì?
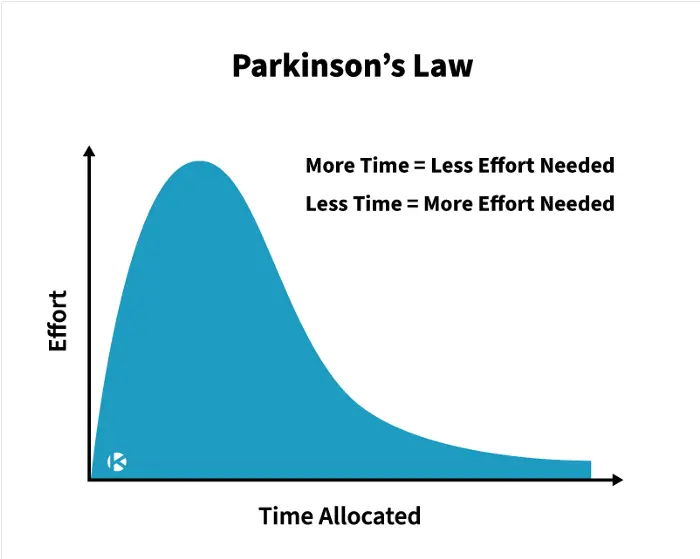
Thuật ngữ này lần đầu tiên được đặt ra bởi Cyril Northcote Parkinson trong một bài luận ông viết cho tạp chí Economist vào năm 1955. Hiểu một cách đơn giản, định luật Parkinson nói rằng, khối lượng công việc cần thiết sẽ điều chỉnh (thường tăng lên) theo thời gian có thể hoàn thành.
 Định luật Parkinson. Image by kanbanzone
Định luật Parkinson. Image by kanbanzone
Áp dụng luật Parkinson vào thiết kế UX
Mọi người sẽ tiếp tục thực hiện một nhiệm vụ cho đến khi đạt được thời gian quy định của họ.
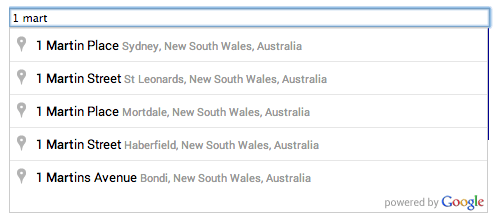
UX Designer có thể áp dụng điều này để tạo ra các giao diện hiệu quả hơn giúp người dùng hoàn thành công việc kịp thời. Ví dụ: nếu bạn thiết kế trang web Thương mại điện tử, bạn có thể tự động điền một số dữ liệu cho khách hàng trong quá trình thanh toán. Bằng cách đó, bạn sẽ tiết kiệm thời gian.
 Tự động hoàn thành địa điểm Google
Tự động hoàn thành địa điểm Google
Kết luận
Các định luật UX trên giúp cho UX designer trong quá trình thiết kế và rất cần thiết để phát triển trải nghiệm người dùng tốt hơn. Các nguyên tắc thiết kế cho UI UX ứng dụng các định luật này, nếu áp dụng một cách đúng đắng sẽ giúp bạn tạo ra những sản phẩm hiệu quả, thu hút người dùng hơn rất nhiều.
Bài viết tổng hợp dựa trên các bài viết trên uxplanet , interaction-design (link trong bài) và các nguồn khác
Bạn có biết?
tham gia cộng đồng ITguru trên Linkedin, Facebook và các kênh mạng xã hội khác có thể giúp bạn nhanh chóng tìm được những chủ đề phát triển nghề nghiệp và cập nhật thông tin về việc làm IT mới nhất
Linkedin Page:
Facebook Group:
cơ hội việc làm IT : ITguru.vn







