Đón đầu xu hướng thiết kế UX-UI năm 2021 sẽ giúp bạn tối ưu website và ứng dụng phù hợp hơn với người dùng hiện đại. Sau đây là 14 xu hướng thiết kế UI UX được dự báo sẽ trở nên thịnh hành và được ưa chuộng nhất trong năm 2021, với những tiêu chí nhằm đáp ứng tốt hơn trải nghiệm người dùng ở cả website và app theo UXPlanet
# 1 Tất cả mọi thứ từ xa và ảo
Năm 2020 là một năm không ai có thể đoán trước được. Tất cả các khía cạnh từ xa từ làm việc tại nhà đến làn sóng thực tế ảo đều là một trong những xu hướng thiết kế chính của năm 2020 và nó sẽ vẫn như vậy trong năm 2021 và cả sau này nữa. AR và VR đã tạo ra bước nhảy vọt cho lĩnh vực chăm sóc sức khỏe, giáo dục và nghệ thuật vào đầu năm 2020.
Cổ phiếu của Zoom đã tăng 600% trong một năm. Cùng với các công cụ tương tự, hiện đang có nhu cầu cao và có vẻ như trong tương lai, mọi thứ sẽ phát triển hơn nữa về quy mô và tạo ra hệ sinh thái “văn phòng ảo” hoàn toàn. Chúng ta sẽ sớm thấy nhiều cuộc họp công ty hơn trong VR. Bạn thậm chí không cần phải có tai nghe và kính bảo hộ để tham gia nữa.
Trong thực tế, định dạng của các bộ quảng cáo bán hàng có tương tác đã được hồi sinh. Giờ đây, khi thuyết trình về kết quả của dự án, một ý tưởng mới hoặc trình bày thiết kế thường dùng Zoom / Skype. Hoặc sử dụng các cách tiếp cận nâng cao hơn một chút. Năm ngoái, một công ty khởi nghiệp về thuyết trình Pitch đã huy động được thêm 30 triệu đô la tài trợ.
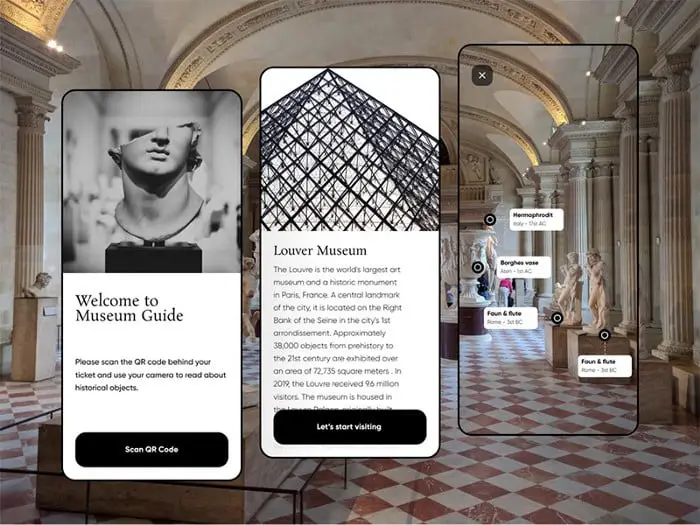
Ngoài ra còn có rất nhiều nội dung dành cho VR trên Youtube. Facebook ngày càng nghiêm túc hơn về VR và AR. Có các ứng dụng du lịch VR tương tác, ứng dụng tạo tác phẩm nghệ thuật ba chiều, ứng dụng AR cho thiết kế nội thất và bảo tàng, trò chơi VR giáo dục, v.v.

AR — Museum guide by Pegah Navid
Ngày càng có nhiều công ty nghĩ đến các giải pháp tích hợp VR và AR vào các sản phẩm kỹ thuật số của họ. Nếu làn sóng VR mới bắt đầu, đây sẽ là thời điểm khá thú vị cho các nhà thiết kế với những cơ hội hoàn toàn mới để tiếp thị sản phẩm và dịch vụ.
Tuy nhiên…
Vì xu hướng thiết kế này vẫn còn mới mẻ, nên vẫn còn thiếu một số tiêu chuẩn thiết kế và phát triển thực tế ảo và tăng cường vẫn đang được xây dựng. Và việc không có ngôn ngữ chung khiến quá trình phát triển chậm hơn nhiều đồng thời cũng là một lý do cho những thách thức với khả năng tương thích của các dự án AR / VR khác nhau. Tuy nhiên, vấn đề chỉ là thời gian.
Cộng tác từ xa là một thách thức khác liên quan đến điều khiển từ xa nói chung mà các nhà thiết kế và quản lý phải đối mặt trong trường hợp họ chưa có kinh nghiệm trước đó. Rất có thể, tại thời điểm này trong lịch sử, bạn đã biết các thủ thuật phổ biến giúp ích cho việc này. Tuy nhiên, bạn có thể xem hướng dẫn để làm việc từ xa cho các nhà thiết kế qua bài viết sau. Hàng chục mẹo hữu ích cải thiện hiệu quả với các ví dụ thực tế từ các công ty nổi tiếng.
# 2 AI và các công cụ khác
Nói chung, tất cả các công cụ thiết kế và phát triển giao diện hiện đại đều tập trung vào một số khía cạnh quan trọng:
- Cầu nối các nhà thiết kế và nhà phát triển
- Làm việc thoải mái với hệ thống thiết kế
- Làm việc từ xa và cộng tác trực tuyến.
Những xu hướng hiện tại trong thiết kế giao diện người dùng giúp giảm bớt quy trình làm việc của nhà thiết kế với sự trợ giúp của các công cụ và công nghệ hiện đại. Ví dụ: vào tháng 10, Adobe đã công bố bản cập nhật của họ lên phiên bản Photoshop 22.0 bao gồm nhiều tính năng cực kỳ tuyệt vời được hỗ trợ bởi AI từ Nvidia, một bộ công cụ chỉnh sửa hình ảnh mà Adobe gọi là “bộ lọc thần kinh” trong số đó. Biến màu và Chế độ xem thành phần là các tính năng mới trong ứng dụng Sketch. Chúng giúp giữ màu sắc đồng nhất và làm việc với các thành phần dễ dàng hơn. Figma đã nhanh chóng bổ sung các tính năng mới cho distributed teams để giúp cộng tác từ xa dễ dàng hơn, bao gồm các mẫu và các tính năng họp ảo. Bản cập nhật mới nhất cho trình chỉnh sửa đồ họa Pixelmator có tính năng chỉnh sửa hình ảnh nâng cao bằng máy học và hỗ trợ GPU.
Một xu hướng thiết kế UX / UI đầy hứa hẹn khác là generative design. Đây là tên của các chương trình có thể phân tích một mảng lớn dữ liệu tương tự, tìm các tính năng và đặc điểm xác định của chúng, sau đó tạo các chương trình mới dựa trên dữ liệu được cung cấp.
Trong vài năm nay, công ty phân tích Gartner đã phát hành một báo cáo có tên gọi Hype Cycle for Emerging Technologies, trong đó nhân viên của họ cho biết những công nghệ nào có tiềm năng phát triển lớn nhất trong những năm tới và tại sao các nhà đầu tư sẽ bị thu hút bởi chúng. Năm nay, có rất nhiều điều về AI, bao gồm cả generative design. Trong thiết kế UI / UX, đã có hàng tá công cụ thiết kế theo hướng thuật toán mà bạn có thể sử dụng theo những cách thiết thực hơn: để tạo bố cục và tài liệu tiếp thị, kiểm tra tất cả các nguyên tắc có thể có của các quy tắc cơ bản, chọn kiểu trực quan và tạo các mô hình trình bày và các chi tiết thiết kế nhỏ đã hoàn toàn biến mất khỏi thiết kế, một phần vì sự phổ biến của chủ nghĩa tối giản, và một phần vì các nhà thiết kế muốn tránh làm quá tải bản thân (hoặc nhiều khả năng là vì mong muốn làm mọi thứ nhanh hơn và rẻ hơn), kiểm tra khả năng tiếp cận, v.v … Về bản chất, những công việc cần nhiều thời gian và tối thiểu sự sáng tạo. Trên thực tế, nhà thiết kế trở thành người điều khiển kết quả của cài đặt mạng nơ-ron. Khám phá danh sách các công cụ thiết kế AI tuyệt vời này do Yury Vetrov, Giám đốc thiết kế của công ty Internet Mail.ru Group của Nga thu thập.
Tuy nhiên…
AI và các khả năng của nó trong UI và UX vẫn đang trong những năm phát triển sơ khai. AI yêu cầu tinh chỉnh để trở nên hiệu quả. Machines hướng dẫn cho Machines, nhưng còn lâu mới tự mình suy nghĩ và cạnh tranh với con người trong vấn đề sở thích và quyết định xem điều gì phù hợp và phù hợp và điều gì không. Mục đích của AI là giúp đỡ và hỗ trợ mọi người thực hiện các nhiệm vụ mà họ đã cho thấy kết quả tuyệt vời.
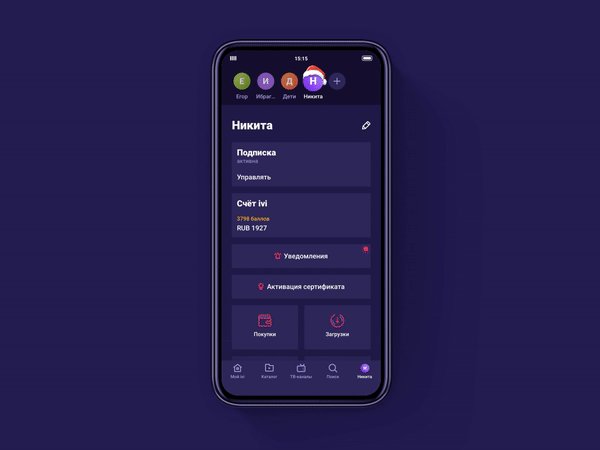
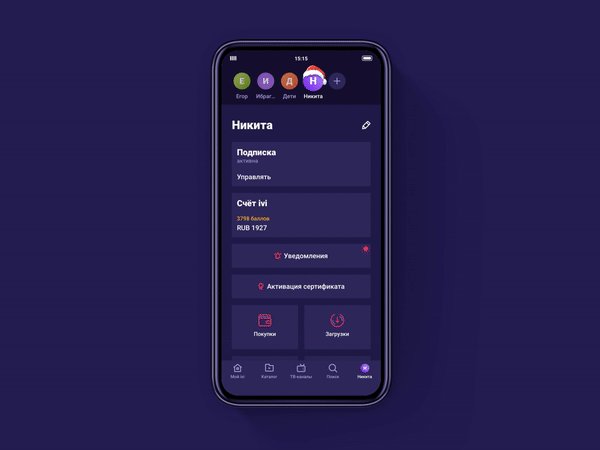
# 3 Cá nhân hóa nâng cao
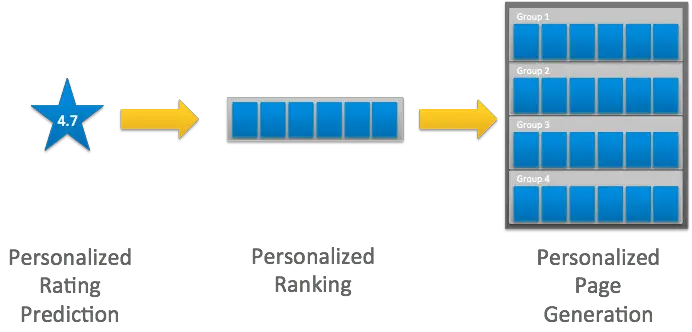
Cá nhân hóa trong thiết kế là cách tiếp cận mà một công ty hoặc thương hiệu tạo ra nội dung và đề xuất riêng cho từng người dùng dựa trên thông tin được cung cấp: ngày sinh, tình trạng hôn nhân, lịch sử xem và đặt hàng, v.v. Mục tiêu chính của thiết kế cá nhân hóa là làm cho người dùng cảm thấy rằng nội dung được tạo đặc biệt cho họ và theo cách này, tăng tỷ lệ chuyển đổi, đó là điều mà tất cả các chủ sở hữu trang web thương mại đều mong muốn.
Cá nhân hóa là một xu hướng trải nghiệm người dùng vì nó là một trong những phương pháp hay nhất hiện nay. Google và Apple tiếp tục phát triển các trợ lý được cá nhân hóa cho hệ sinh thái của họ, hiện có thể hiểu ai đang tương tác với họ bằng giọng nói, khuôn mặt hoặc dấu vân tay. Trong tương lai, các giao diện sẽ trở nên cá nhân hóa hơn nữa và thay đổi diện mạo, vị trí của các phần tử, giai điệu và hành vi nói chung chỉ trong nháy mắt.
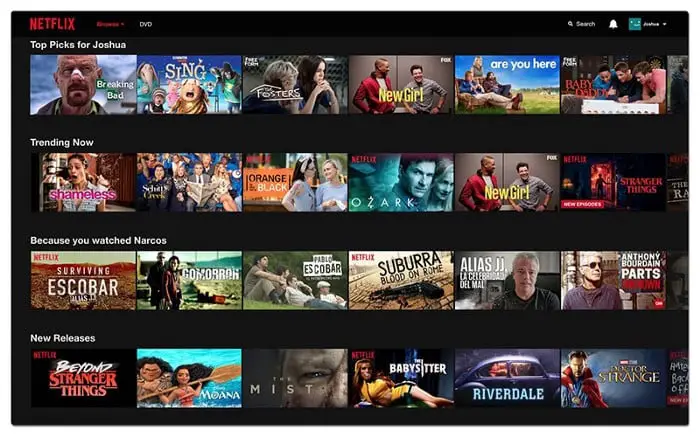
AI đóng một vai trò quan trọng trong UX mà phần lớn người dùng không hề nhận ra. Hãy nghĩ về các đề xuất âm nhạc được cá nhân hóa trên Spotify. Các video được đề xuất trên Youtube hoặc đề xuất của Netflix. Amazon tạo một trang chủ được cá nhân hóa cho từng khách hàng của mình dựa trên thói quen mua sắm, danh sách yêu thích và giỏ hàng của họ. Bạn có thể làm cho giao diện trở nên cá nhân hơn với người dùng bằng cách tạo nội dung phù hợp với họ.

Image: netflixtechblog.com

Tuy nhiên…
Cá nhân hóa không phải là một xu hướng thiết kế dễ làm. Đó không phải là việc cho phép người dùng chuyển đổi giữa các chủ đề tối và sáng (chủ đề là tùy chỉnh nhiều hơn). Các trang web có thể thu thập và phân tích dữ liệu không chính xác dẫn đến kết quả sai. Gọi sai tên người dùng hoặc đề xuất điều gì đó khiến khách hàng khó chịu và bạn sẽ mất khách hàng đó mãi mãi. Xây dựng một trang web được cá nhân hóa rất tốn kém. Bạn phải thu thập và phân tích thông tin, phát triển hồ sơ và tài khoản cá nhân, đồng thời đảm bảo công việc của các thuật toán để tạo ra các giao diện riêng lẻ. Nhiều người dùng cảm thấy lo sợ khi trang web biết thông tin cụ thể về họ, vì vậy việc cá nhân hóa cũng yêu cầu bảo mật tốt hơn và cải thiện khả năng viết UX để thuyết phục người dùng cung cấp thông tin cá nhân của họ, v.v.
# 4 Tương tác không chạm
Một xu hướng giao diện người dùng và trải nghiệm người dùng khác đã bắt đầu trở lại sau đại dịch. Chúng ta đang nói về các phương pháp tương tác với các thiết bị mà không cần chạm vào chúng như VUI (giao diện người dùng bằng giọng nói) và điều khiển bằng cử chỉ trong không khí.
Ngay cả trước đại dịch, rõ ràng là tương tác bằng giọng nói là một trong những xu hướng thiết kế UI / UX chính trong những năm tới . Thêm giao diện người dùng bằng giọng nói vào thiết kế của bạn có thể mở rộng phạm vi tiếp cận hơn. Ví dụ: bạn có thể sử dụng chatbot bằng giọng nói để khách truy cập giao tiếp bằng lệnh thoại. Điều tương tự cũng áp dụng cho trợ lý ảo. Trong vài năm tới, nhiều công ty sẽ tạo ra các giao diện người dùng bằng giọng nói hoàn chỉnh.

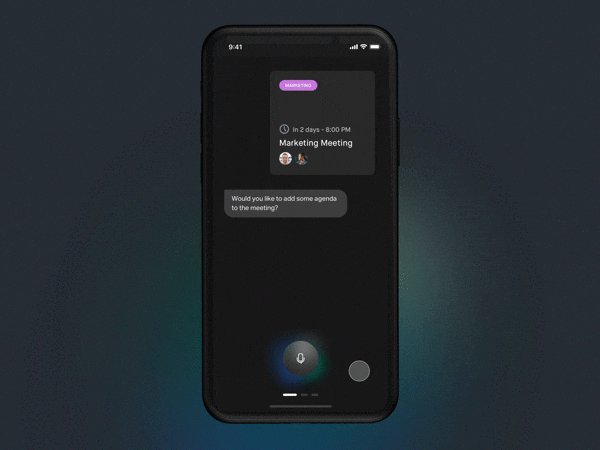
Lên lịch cuộc họp – VOICE by Denislav Jeliazkov
Điều khiển bằng cử chỉ là một kỹ thuật đưa các cơ chế điều khiển bằng cử chỉ khác nhau đã được giới thiệu cùng với sự ra đời của màn hình cảm ứng lên một tầm cao mới. Giờ đây, các chuyển động trong không khí làm cho mọi thứ hoạt động trên các thiết bị. Ví dụ, gần đây DS Automobiles, một thương hiệu xe hơi sang trọng của châu Âu, đã giới thiệu các điều khiển không tiếp xúc mới của họ thông qua các cử chỉ và phản hồi xúc giác giữa không trung, tuyên bố rằng hệ thống này cung cấp độ chính xác cao hơn gấp ba lần so với màn hình cảm ứng:
Tuy nhiên…
Tìm kiếm bằng giọng nói khác với tìm kiếm thông thường. Đôi khi người dùng không thể định hình rõ ràng những gì họ đang tìm kiếm. Các sắc thái của ngôn ngữ, mất khả năng lưu giữ ngữ cảnh với các nhiệm vụ chưa hoàn thành, khiếm khuyết về giọng nói, không thể hiểu nhanh giao diện giọng nói có khả năng gì – tất cả những điều này đều ảnh hưởng đến thiết kế VUI.
Đối với các điều khiển cử chỉ không chạm, có một số thách thức liên quan đến điện thoại. Đôi khi nó khó và chậm hơn so với cách thông thường, bất tiện, không đủ riêng tư. Nhưng bạn có thể thấy nó rất hữu ích với TV khi đang lái xe hoặc nấu ăn với các ứng dụng công thức nấu ăn. Tháng 8 năm ngoái, Apple đã được trao patent mô tả một số tính năng thú vị mà chúng ta có thể thấy trong các mẫu AirPods Pro trong tương lai, bao gồm khả năng điều khiển tai nghe không dây bằng “cử chỉ trong không khí”.
# 5 Trải nghiệm 3D
Thiết kế 3D đã thu hút người dùng trong nhiều năm nay nên bạn khó có thể gọi nó là một xu hướng thiết kế mới lạ, cả trên web và di động. Nhưng năm nay, sự quan tâm của các nhà thiết kế đối với 3D và toàn bộ cảnh 3D trong giao diện sẽ còn tăng cao hơn.
Thiết kế 3D đã có một sự thúc đẩy mới khi Apple kết hợp nó trong bản cập nhật macOS mới được phát hành gần đây. macOS BigSur có một tập hợp các biểu tượng được làm mới lại, một số biểu tượng trông khá 3D:
Có thể bạn muốn tìm hiểu thêm:
- 10 kỹ năng UI & UX Designer hiện đại cần có
- 5 nguyên tắc thiết kế mà các UX designer phải biết
- Những câu hỏi giúp bạn thành công khi phỏng vấn vị trí UX Designer

Image: reddit.com
Có một sự thay đổi là trong khi trước đây các phần tử 3D không được sử dụng nhiều trong thực tế vì dung lượng rất nặng, hiện nay các thì các thư viện và frameworks front-end hiện đại có thể giảm thời gian loading page đáng kể, các đối tượng 3D trở nên chi tiết hơn và lớn hơn.

Design Factory by Peter Tarka
Vào năm 2021, 3D sẽ chỉ tiếp tục trở nên phổ biến hơn, đặc biệt là khi chứng kiến sự phổ biến ngày càng tăng của công nghệ VR và AR. Bạn có thể thực hiện tất cả những điều này ở chế độ 3D mà không cần sử dụng các vật thể thực, điều này thường giúp tiết kiệm tiền, chẳng hạn như khi bạn cần giới thiệu một chiếc xe hơi đắt tiền hoặc một ngôi nhà khác thường. 3D thu hút sự chú ý và làm cho các trang web hấp dẫn hơn, khiến người dùng ở lại trang lâu hơn.

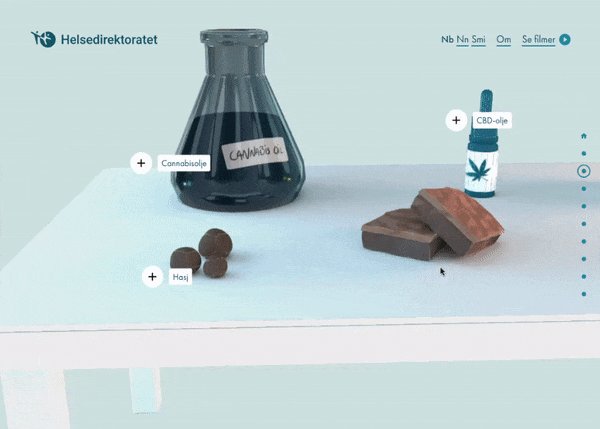
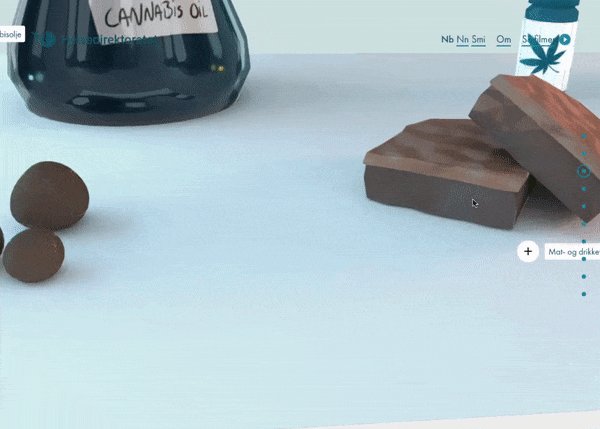
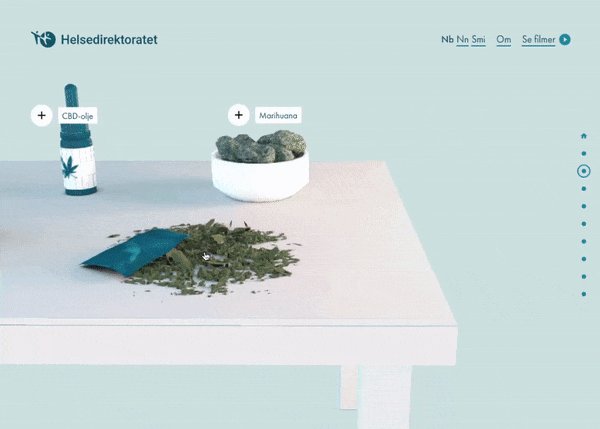
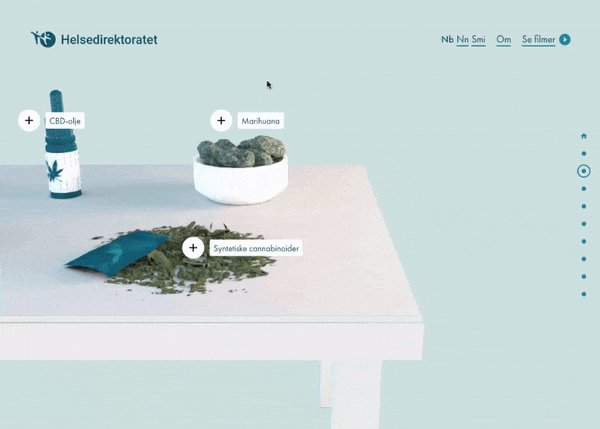
Thư viện three.js JavaScript phổ biến đã được sử dụng để hiển thị 3D và tương tác với giao diện người dùng của trang web sau:

weedensenteret.no
Tuy nhiên…
Công nghệ phát triển, nhưng nhược điểm chính của 3D vẫn còn. Đồ họa càng phức tạp, tốc độ loading trang càng nặng trên máy người dùng. Bạn nên sử dụng công cụ này nếu bạn tin rằng trang web đủ tối ưu hóa để hiển thị hoạt ảnh 3D có dung lượng lớn. Nếu không, người dùng sẽ gặp phải tình trạng loading chậm và thóa trang ngay lập tức. Xu hướng này đang diễn ra mạnh mẽ và sẽ được hình thành hoàn toàn sau đó ít lâu. Vì vậy, lý tưởng nhất là đặt hàng đồ họa tùy chỉnh từ những nhà thiết kế biết cách tối ưu hóa chúng cho mục đích của bạn.
# 6 Chuyển động mà người dùng yêu thích
Người dùng ở mọi lứa tuổi và thế hệ thích xem những câu chuyện hoạt hình hấp dẫn và tương tác với màn hình hoạt hình. Kết hợp giao diện tối giản với các yếu tố táo bạo và trông thú vị, bạn có thể vừa thu hút người dùng vừa giữ cho mọi thứ rõ ràng và đầy đủ thông tin.
Sẽ có ngày càng nhiều hình ảnh động vào năm 2021. Cả giao diện và các hoạt động tiếp thị lớn, bao gồm cả 3D

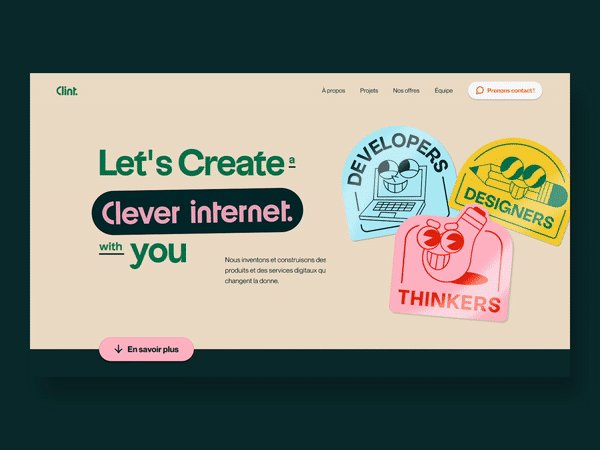
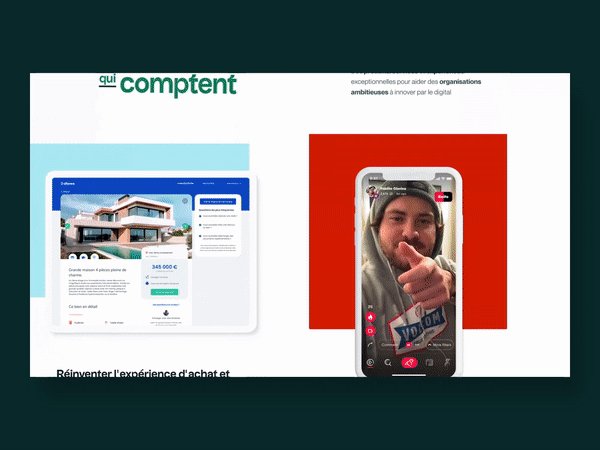
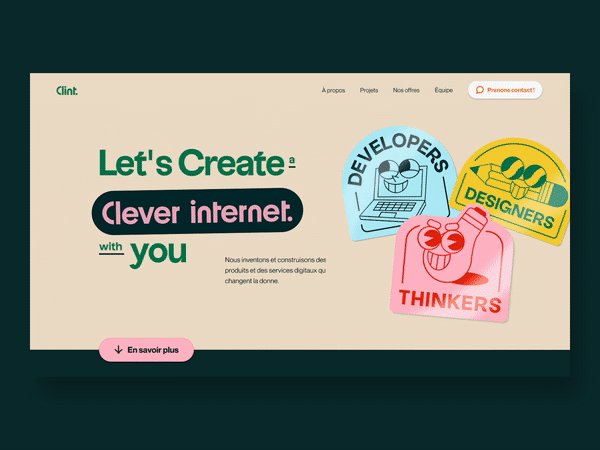
Clint — New website by Yoann Baunach

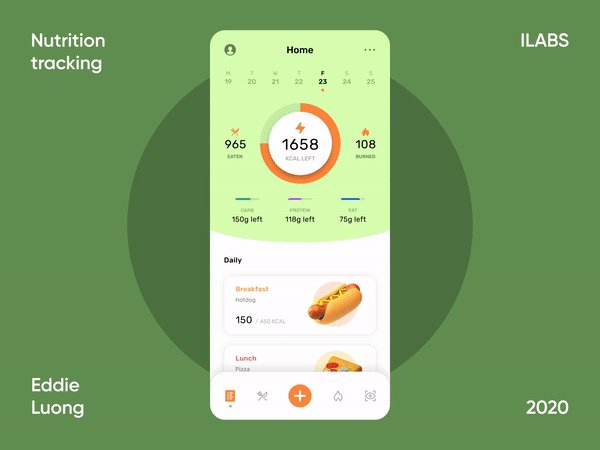
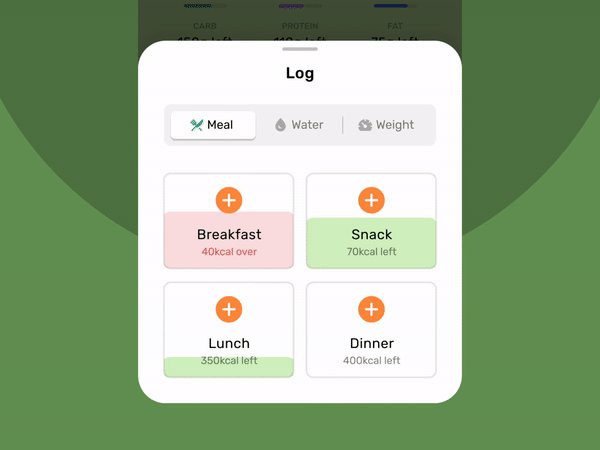
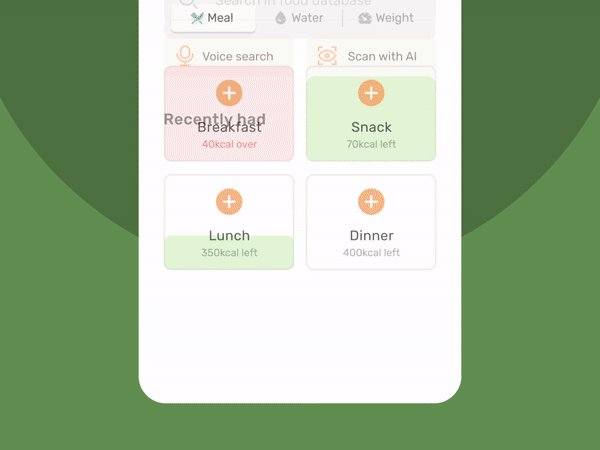
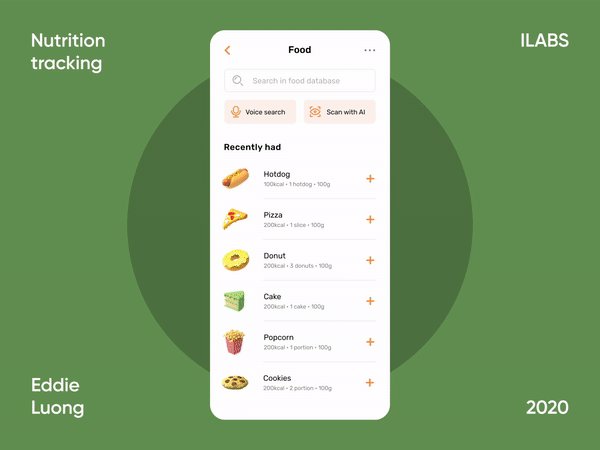
Interaction concept | AI nutrition tracking by Eddie Luong
Bất kỳ hiệu ứng chuyển động nào cũng có thể kể câu chuyện thương hiệu tốt hơn nhiều so với hình ảnh tĩnh hoặc văn bản thuần túy. Với sự trợ giúp đó, bạn có thể thêm yếu tố thư giãn vào các trang web có chủ đề khô khan nhất, giải tỏa căng thẳng của người dùng, chuẩn bị xử lý khối lượng lớn thông tin chuyên môn khô khan.

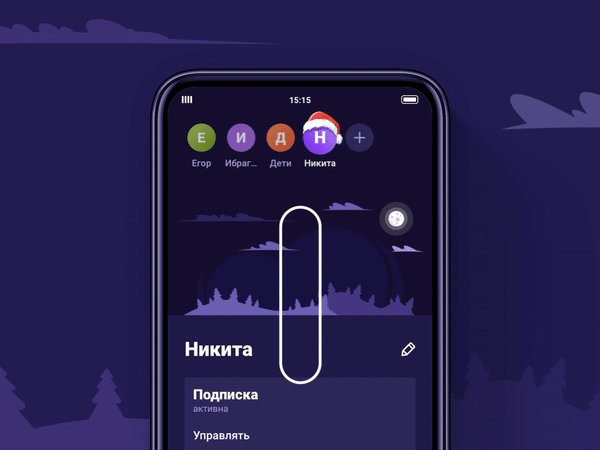
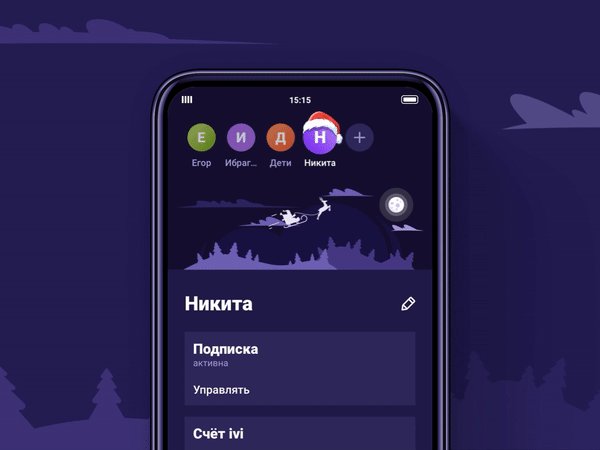
Bạn cũng có thể giải trí cho khách truy cập bằng các hoạt ảnh kéo để làm mới trong ứng dụng dành cho thiết bị di động:

Christmas Pull to Refresh by Oleg Toptalov
Các tương tác vi mô đáng được đề cập riêng. Ngày nay, việc gây bất ngờ cho ai đó bằng những hình ảnh động lớn ngày càng khó khăn hơn, vì vậy bây giờ bạn nên sử dụng các yếu tố hoạt hình nhỏ để khuyến khích người dùng. Chúng hiển thị sự thay đổi trạng thái và giúp người dùng điều hướng. Các tương tác vi mô được sử dụng cho:
- Thay đổi màu sắc cho các trạng thái khác nhau của ứng dụng
- Trực quan hóa quá trình loading web
- Ảnh động chuyển đổi giữa các trang
- Phản ứng khi nhấn các buttons.
Dự kiến trong năm 2021 sẽ có nhiều button động hơn.

Play/Pause Button Animation Concept by Shakuro
Tuy nhiên…
Ảnh đồng trong thiết kế phải có mục đích và có ý nghĩa, tức là không chỉ bắt mắt mà còn giải quyết được vấn đề. Mục đích quan trọng nhất của ảnh động là giải thích, đơn giản hóa và tăng tốc quá trình tương tác, và chỉ sau đó mới tạo ra cái gọi là “hiệu ứng wow”. Các giải pháp này nên được thực hiện vì lý do tiện dụng, không phải trang trí và giải trí thuần túy.
# 7 Thể chất và kết cấu thực tế
Tiêu đề cho điểm này cũng có thể là một cái gì đó như “Cố gắng thoát khỏi Căn hộ”. Mức độ phổ biến cao nhất của thiết kế phẳng là vào năm 2012, mặc dù cùng với sự tối giản, nó vẫn là một trong những thứ định hình nên thiết kế giao diện người dùng hiện đại. Đồng thời, nhiều nhà thiết kế bắt đầu cảm thấy cần một cái gì đó mới mẻ và ngay cả khi chỉ là đồ họa.
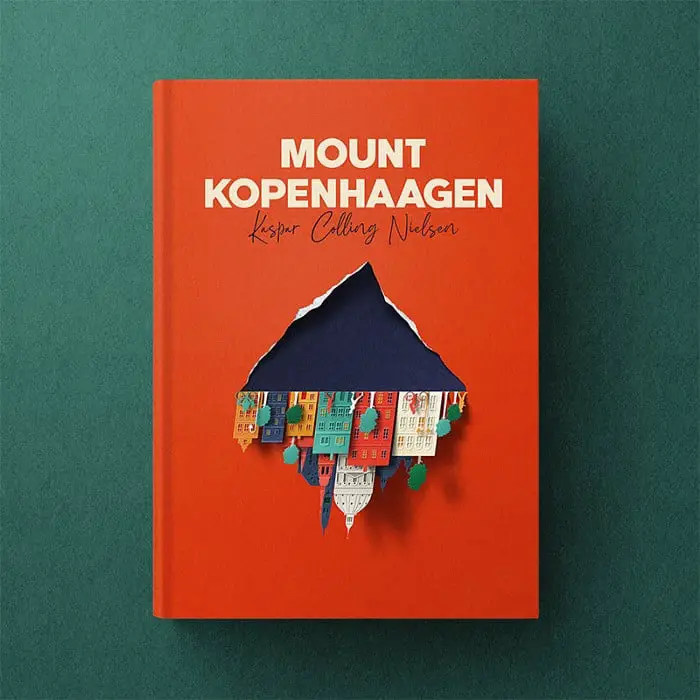
Mặc dù sự thống trị của các vật thể phẳng và chuyển sắc mịn và mát mẻ đang diễn ra mạnh mẽ, nhưng một trong những xu hướng cố gắng phá vỡ sự giống nhau này là xu hướng thêm vào một số hình ảnh thực tế với các kết cấu không đồng đều của nó. Hãy xem minh họa bìa sách này của họa sĩ minh họa và nhà thiết kế đồ họa người Estonia Eiko Ojala:

Image: ploom.tv
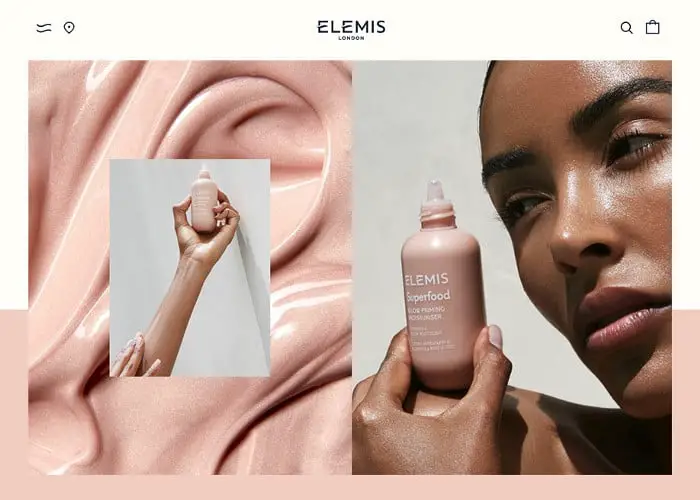
Và mặc dù những nỗ lực với chủ nghĩa tân cổ điển dường như không thành công, rất nhiều nhà thiết kế đã tiếp cận với thẩm mỹ hữu hình mang lại cảm giác chân thực hơn.

autumn pattern. by Valeria Schmidt
Khách tham quan có ấn tượng gần như có thể sờ tận tay sản phẩm nhờ các họa tiết như thật. Điều này tạo ra cảm giác kết nối giữa khách hàng và sản phẩm. Xu hướng thêm kết cấu, hạt và đường viền thực tế này cũng rất xuất hiện trong thiết kế giao diện người dùng hiện đại và có nhiều tiềm năng để phát triển hơn nữa vào năm 2021. Nó được sử dụng trong ảnh và đa phương tiện, tạo cảm giác dễ chịu cho mắt người dùng

Tuy nhiên…
Mong muốn của toàn bộ thương hiệu sử dụng các yếu tố thủ công trên trang web của họ, cho dù đó là đồ họa, phông chữ đặc biệt, kết cấu hay hiệu ứng grainy là điều dễ hiểu. Giao diện trở nên chân thực hơn. Mặc dù tính chất vật lý này rất tốt để truyền tải cảm giác của các vật thể vật chất, nhưng điều quan trọng đối với nhà thiết kế là không lạm dụng nó đến mức khiến người dùng mất tập trung khỏi mục tiêu chính – mua hàng.
# 8 Từ hoàn hảo đến độc đáo
Trong những năm gần đây, trọng tâm của nhiều trang web là thiết kế hoàn hảo, nơi mọi thứ đều được suy nghĩ kỹ càng và chính xác. Xu hướng này có thể sẽ thay đổi vào năm 2021 vì thiết kế độc đáo ngày càng trở nên quan trọng hơn. Trên thực tế, xu hướng này là với các thiết kế có vẻ “chưa hoàn thiện”, như năm 2020 đã cho chúng ta thấy rồi. Tuy nhiên, ý tưởng chính là các nhà thiết kế có thể làm cho sự không hoàn chỉnh này trông chuyên nghiệp và tạo ra sự hấp dẫn độc đáo với sự trợ giúp của các yếu tố quen thuộc, được sắp xếp và trình bày khác nhau.
Layouts không theo chuẩn (Unorthodox)
Trong thế giới thiết kế UI / UX, tính đối xứng chủ yếu là viết tắt của các thiết kế cổ điển và thông thường. Đây là một cách tiếp cận tuyệt vời để giúp hợp lý hóa cấu trúc của một trang web. Sau đó, một lần nữa, tất cả các trang web được xây dựng trên grids trông rất giống nhau. Và việc giảm tính độc đáo ảnh hưởng đến cả việc quảng bá trang web trong công cụ tìm kiếm và khả năng nổi bật so với các đối thủ cạnh tranh. Bố cục không chính thống và sáng tạo sẽ nổi bật hơn vào năm 2021. Điều này cho phép bạn tạo cho trang web của mình nhiều đặc điểm cá tính hơn và nhấn mạnh các lĩnh vực đặc biệt quan trọng.

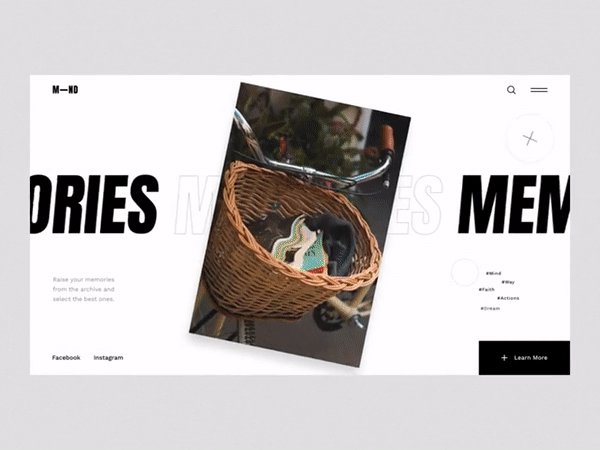
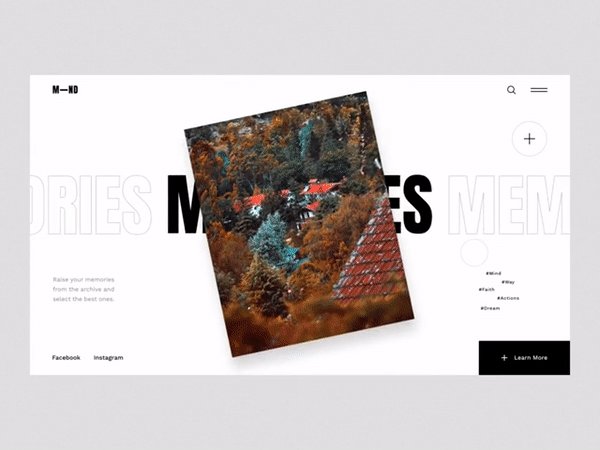
Scroll không theo chuẩn (Unorthodox)
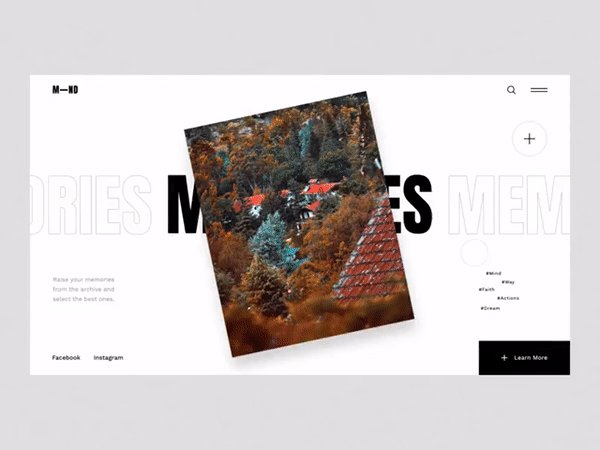
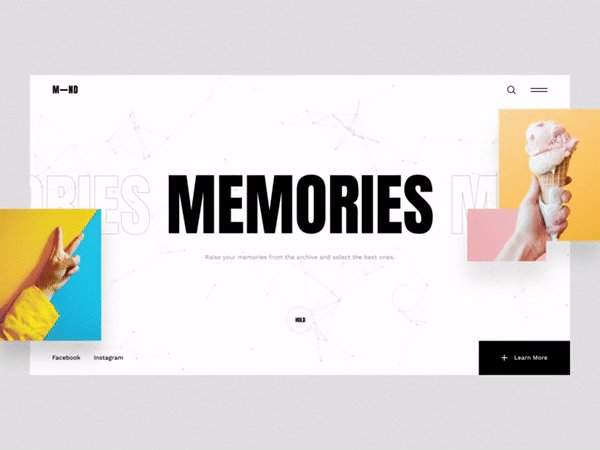
Giúp sử dụng các giải pháp và phương pháp mới, thú vị và không theo tiêu chuẩn. Các kỹ thuật điều hướng sáng tạo bao gồm thorizontal navigation slideshows, scroll color fade, mixing horizontal and vertical scroll, scroll-triggered animation, drag to explore, v.v. Các giải pháp này đặc biệt tuyệt vời cho các trang web quảng cáo về sự kiện và cộng tác sáng tạo.

MIND — Memories by Anton Pecheritsa
Kết hợp màu sắc
Đừng sợ màu sắc neon, tính thẩm mỹ cổ điển và thiết kế độc đáo, vì chính điều này giúp bạn khác biệt hoàn toàn so với đối thủ.


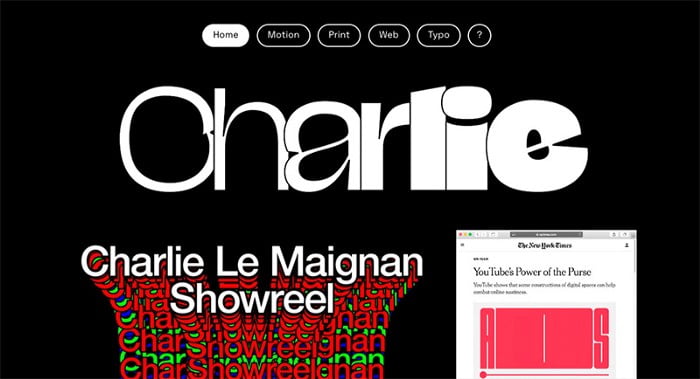
Typography
Tại sao không thử làm cho thiết kế của bạn trở nên độc đáo với sự trợ giúp của kiểu chữ?

Tuy nhiên…
Cảnh báo duy nhất là cho dù các giải pháp như vậy có thú vị và độc đáo đến đâu, thì bạn cũng nên cân nhắc sử dụng chúng vào những dự án phù hợp tương ứng. Chúng không phù hợp với các giao diện mà khách hàng phải tập trung vào dữ liệu quan trọng, chẳng hạn như giao diện thiết bị công nghiệp hoặc cho các dự án dành cho đối tượng rất rộng như cửa hàng trực tuyến thông thường. Nó chỉ phù hợp khi nó không làm phiền người dùng nhưng khơi dậy sự quan tâm của họ, gây ngạc nhiên thú vị và gợi lên sự ngưỡng mộ. Cân bằng, ngắn gọn và phù hợp.
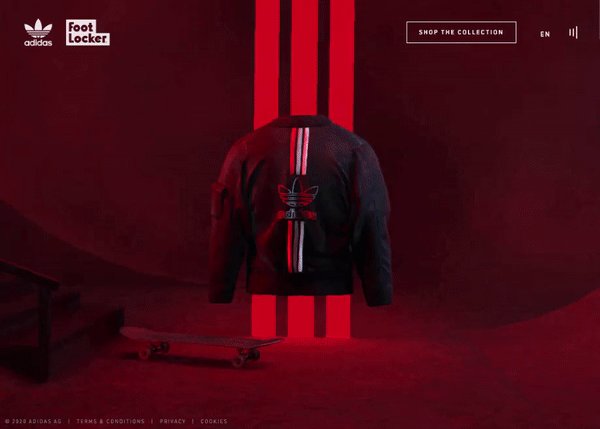
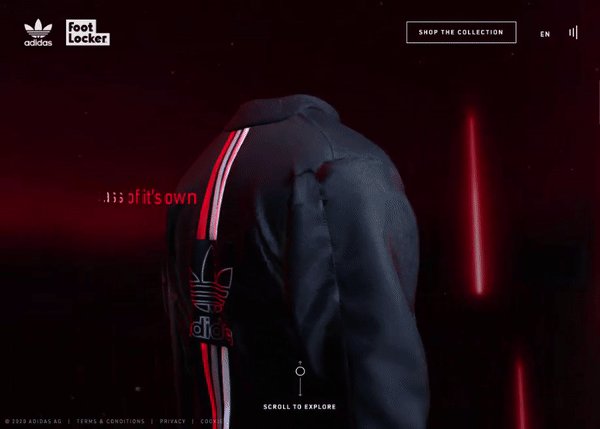
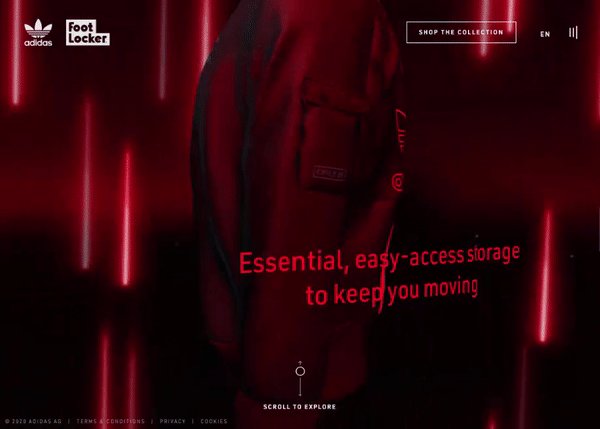
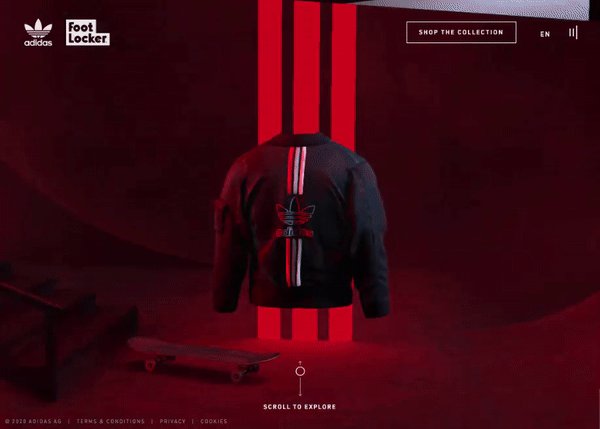
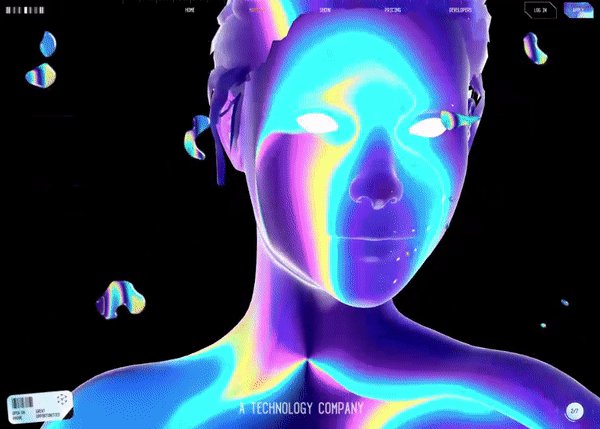
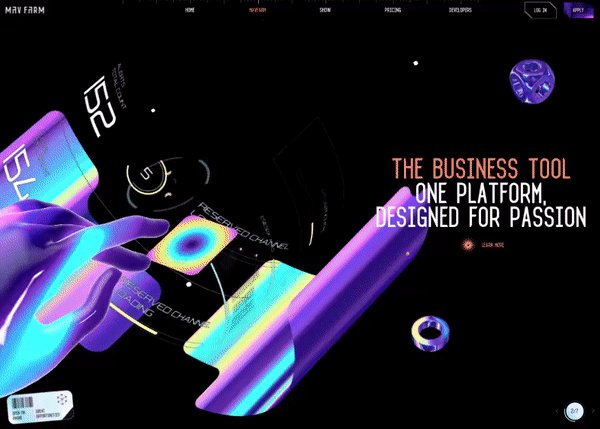
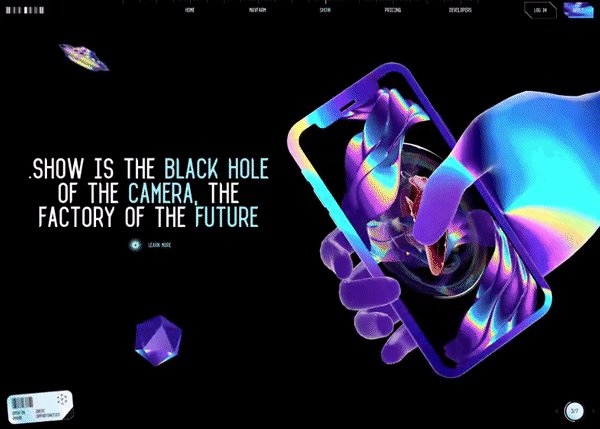
# 9 Trang đích siêu công nghệ
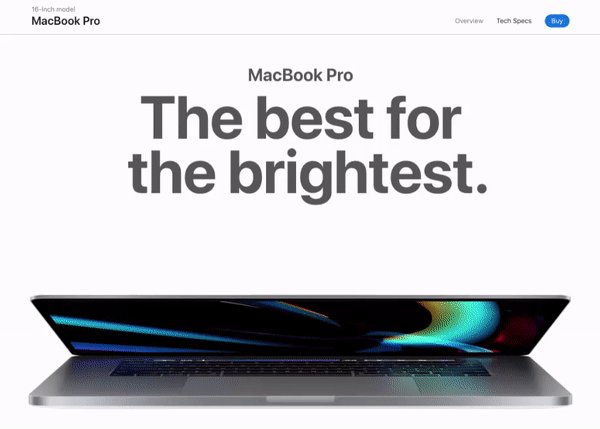
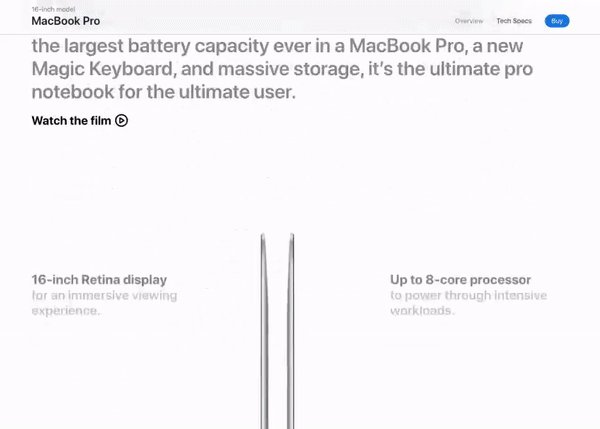
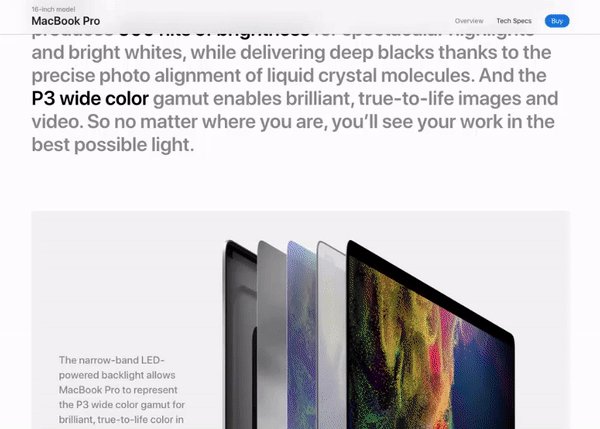
Ngoài ra còn có một xu hướng liên quan đến công việc đặc biệt phức tạp với bố cục và ảnh động. Mô tả trừu tượng về các sản phẩm và quy trình là một giải pháp hoàn hảo cho các trang web định hướng sản xuất và công nghệ không có khả năng làm mất khách truy cập cảm thấy nhàm chán. Những thủ thuật này bao gồm ảnh động phức tạp siêu thực tế, renders và olumetric illustrations nhằm tạo ra sự thu hút và ngạc nhiên.
Kết quả có thể ở nhiều mức độ “đáng kinh ngạc” khác nhau. Đôi khi đây chỉ là những ví dụ chi tiết, phong cách nhưng khá trung tính như trang đích của MacBook Pro này:


Tuy nhiên…
Tuy nhiên, thách thức chính là vào những thời điểm tốt nhất, khách truy cập nhận được không quá 60% thông tin mà bạn đang cố gắng truyền tải bởi một trang web. Với những trang web này, họ nhận được khoảng 10%. Đến mức xu hướng này khiến các nhà thiết kế vi phạm ý tưởng về việc cung cấp thông tin rõ ràng và dễ tiếp cận nhằm làm hài lòng bạn bằng hình ảnh đẹp mắt.
# 10 Hình ảnh minh họa và SVG khác thường
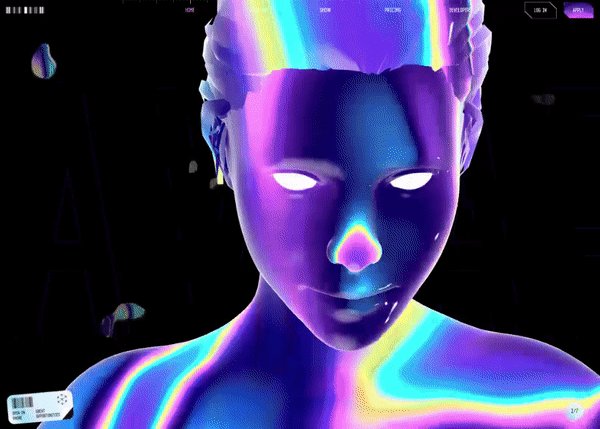
3D cũng vẫn phổ biến trong các hình minh họa, cũng như 2D với các góc khác thường, các thử nghiệm với tỷ lệ, các ô siêu thực, sống động hoặc ngược lại, không có màu sắc cổ điển. Nếu như trước đây chủ nghĩa tối giản cũng thống trị trong các bức tranh minh họa thì giờ đây, phong cách khác thường rất phổ biến, dựa trên sự kỳ quặc và sự kết hợp giữa cái thực và cái không thực.

TATU by MTHSMNDS
Một điểm nổi bật khác là các hình minh họa vector ở định dạng SVG (Scalable Vector Graphics) sử dụng XML để xác định các thuộc tính cơ bản như đường dẫn, hình dạng, phông chữ và màu sắc và các tính năng nâng cao hơn.
![]()
(.svg) Animated Icon Pack, Soon… by Huseyin
Vấn đề là, PNG, GIF và JPEG sẽ giảm chất lượng khi tăng độ phân giải hiển thị. Đó là lý do tại sao bạn phải giữ một tệp riêng biệt cho từng loại màn hình. Với SVG, không có vấn đề như vậy, vì định dạng vector có thể được phóng to và thu nhỏ mà không làm giảm chất lượng.
Tuy nhiên…
Đối mặt với những luồng thông tin mạnh mẽ chỉ với nội dung ảnh stock có vẻ là một nhiệm vụ khá khó khăn. Vì vậy, hình ảnh minh họa là một giải pháp rõ ràng để thu hút sự chú ý của người dùng và chống lại nền tảng thị trường chính thống. Nó có thể trở thành phong cách của bạn. Đồng thời, phong cách minh họa này không phải ở đâu cũng phù hợp. Nếu bạn không muốn khách hàng của mình bị phân tâm bới những hình ảnh đó và quên mất nhiệm vụ mua hàng thì bạn nên cân nhắc chọn những ý tưởng an toàn hơn.
# 11 Đơn giản hóa trải nghiệm người dùng
Nhiệm vụ của nhà thiết kế là cắt giảm các yếu tố và fields cần điền ở mức tối thiểu. Điều tương tự cũng áp dụng cho số bước người dùng phải thực hiện để đạt được kết quả mong muốn. Ví dụ: một trong những xu hướng thiết kế UI UX mới nhất là đặt toàn bộ quá trình thanh toán trong một bước duy nhất.
Quy trình đăng ký và đăng nhập đang được đơn giản hóa hoặc trở thành một bước phụ trong quy trình người dùng. Vào năm 2021, không buộc người dùng phải nhớ mật khẩu của họ. Ví dụ: trong một cửa hàng trực tuyến, số nhận dạng cá nhân của người dùng có thể là số điện thoại hoặc dữ liệu sinh trắc học của họ.
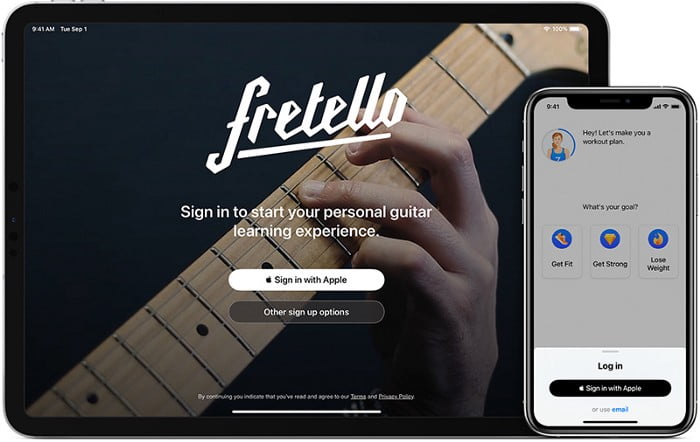
Apple đã giới thiệu super-button, thay thế dữ liệu ngẫu nhiên để đăng ký. Trong nhiều ứng dụng, giờ đây bạn có thể đăng ký chỉ bằng một nút bấm mà không cần sự tham gia của mạng xã hội.

Đơn giản là một trong những xu hướng thiết kế UI UX – Image: developer.apple.com
Tuy nhiên…
Tôn trọng kết nối của người dùng. Họ đã sẵn sàng cho quy trình đơn giản hóa mới của bạn chưa?
Tính đến thị trường ngách mà doanh nghiệp hoạt động và đối tượng mục tiêu của bạn. Kiểm tra ý tưởng của bạn trước. Ngay cả khi khái niệm chung là đúng, bạn vẫn có thể tìm thấy nhiều sai sót nhỏ chỉ bằng cách lắng nghe khách hàng của bạn, đặc biệt là những người dùng có ít kinh nghiệm. Trong thời đại công nghệ thông tin, khi quá nhiều chức năng khiên người dùng bị rối, một trải nghiệm người dùng khác thường có thể trở nên khó chịu.
# 12 Kỷ nguyên của siêu ứng dụng
Trong 20 năm qua, mô hình xuất phát từ Thung lũng Silicon là các ứng dụng “single purpose”. Nhưng ngày nay, cái gọi là “Siêu ứng dụng” đang cực kỳ phổ biến ở Trung Quốc và các nước lân cận. Tuy nhiên, chúng hầu như không phổ biến đối với người tiêu dùng phương Tây.
Siêu ứng dụng kết hợp nhiều dịch vụ và cố gắng giải quyết mọi vấn đề mà người dùng gặp phải. Một ứng dụng như thế này có thể kết hợp các chức năng như mạng xã hội, người đưa tin, trò chơi, hẹn hò, thị trường, chuyển tiền, trao đổi tiền tệ, bảo hiểm, giao đồ ăn, taxi, đặt phòng khách sạn, v.v. Ở Trung Quốc, các ví dụ nổi bật nhất về các siêu ứng dụng là WeChat và AliPay, mỗi ứng dụng được hơn một tỷ người sử dụng mỗi tháng, trên thực tế, toàn bộ bộ phận hoạt động xã hội của đất nước.
Các công ty cần siêu ứng dụng để cạnh tranh giành người dùng. Họ cố gắng tạo ra các hệ sinh thái đáp ứng mọi nhu cầu mà bạn không cần phải rời khỏi ứng dụng. Người dùng dành càng nhiều thời gian trong một ứng dụng, thì mức độ trung thành có thể kiếm tiền càng cao.

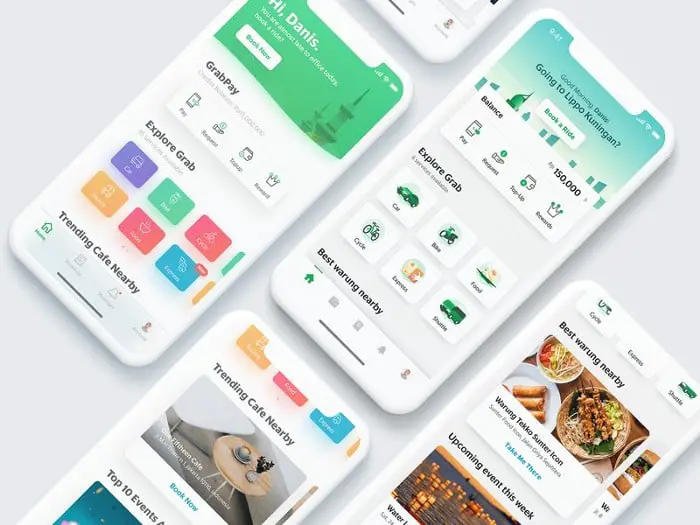
Ứng dụng Grab được thiết kế theo xu hướng UI UX hiện đại — Grab by Danis
Mùa hè năm ngoái, công ty công nghệ hàng đầu của Nga, Yandex, đã công bố ra mắt Yandex Go, siêu ứng dụng đầu tiên của châu Âu kết hợp vận chuyển và giao hàng theo yêu cầu. Amazon, Facebook và Google đều có các sản phẩm siêu ứng dụng đang hoạt động ở châu Á để cạnh tranh với các sản phẩm địa phương. Nếu các công ty Trung Quốc tiếp tục đóng vai trò ngày càng có ảnh hưởng trong lĩnh vực công nghệ, thế giới trực tuyến của chúng ta có thể sẽ rất khác trong vài năm tới.
Tuy nhiên…
Nhiều người cảm thấy khó chịu khi có quá nhiều chức năng trong ứng dụng của họ. Việc vượt qua hàng loạt dịch vụ để nhanh chóng tìm thấy thứ bạn cần vào lúc này sẽ trở nên khó khăn và khó chịu.
# 13 Tích hợp nâng cao
Không có thời điểm nào tốt hơn mà phải đến năm 2020 để đánh giá đầy đủ sức mạnh của tích hợp tốt khi hàng triệu người buộc phải giải quyết công việc cài đặt và sử dụng hội nghị truyền hình cũng như các dịch vụ làm việc từ xa tương tự.
Các chức năng chính của tích hợp bao gồm:
- làm quen với người dùng về các chức năng và mục đích chính của ứng dụng
- tạo cơ hội để đăng ký
- thu thập thông tin để cải thiện cá nhân hóa.
Các phần mềm tích hợp hiện đại đang đưa ra danh sách các màn hình ứng dụng di động quan trọng nhất vượt ra ngoài sự giải thích đơn thuần về các yếu tố giao diện để giới thiệu sản phẩm.

Online School App Onboarding by Shakuro
Tuy nhiên…
Nếu người dùng không hiểu ứng dụng của bạn, họ sẽ không sử dụng nó. Giới thiệu hiệu quả đảm bảo rằng khách truy cập có ý tưởng đúng về những gì ứng dụng có thể làm và gây ấn tượng với người dùng ngay từ đầu. Sử dụng đồ họa tùy chỉnh để làm cho ứng dụng dễ nhận biết và chú ý sao chép: làm cho nó rõ ràng, ngắn gọn và dễ đọc.
# 14 Luôn theo Trend: Tư duy phản biện và mức độ liên quan của thiết kế
Thiết kế có tính chu kỳ. Các xu hướng mới trong thiết kế UI / UX đến hàng năm, vì vậy sẽ có rất nhiều sự lặp lại và rất nhiều thứ trong quá khứ sẽ quay trở lại. Giống như một số dự đoán sự trở lại của Bauhaus sau 3-4 năm nữa. Các nhà thiết kế và studio khác đang tìm kiếm một cách tiếp cận mới để thay thế Flat.
Xu hướng thiết kế UI / UX sẽ không bao giờ lỗi thời – tư duy phản biện và sự phù hợp trong thiết kế. Có nghĩa là, nếu một cái gì đó là một xu hướng trong thiết kế, thì nó sẽ tồn tại, tính logic và quan điểm phát triển của riêng xu hướng ấy. Thiết kế là một phương tiện, Thiết kế là ngôn ngữ hình ảnh giúp bạn truyền đạt giá trị của sản phẩm. Khi bạn biết ngôn ngữ, bạn muốn tạo ra thứ gì đó đáng giá với nó. Với thiết kế cũng vậy.
Bạn có thể xem bài viết gốc trên UXPlanet tại đây !
Bạn có biết?
tham gia cộng đồng ITguru trên Linkedin, Facebook và các kênh mạng xã hội khác có thể giúp bạn nhanh chóng tìm được những chủ đề phát triển nghề nghiệp và cập nhật thông tin về việc làm IT mới nhất
Linkedin Page:
Facebook Group:
cơ hội việc làm IT : ITguru.vn