React là thư viện tối ưu dành cho các nhà phát triển front-end. Nói một cách đơn giản, bạn sẽ phát triển tốt hơn khi học React và ngày càng nhiều công ty tuyển dụng các React Developer. Chúng ta hãy cùng xem qua hơn 50 câu hỏi phỏng vấn React cùng các nguồn tài nguyên tham khảo, giúp bạn có được sự chuẩn bị tốt nhất cho buổi phỏng vấn.
Kỹ năng cần có ở các ReactJS developer
Dưới đây là các kỹ năng mà các nhà tuyển dụng thường tìm kiếm ở các ReactJS developer:
- Thành thạo về JavaScript, bao gồm thao tác DOM và mô hình đối tượng JavaScript
- Hiểu rõ về React.js và các nguyên tắc cốt lõi của nó
- Trải nghiệm với các quy trình làm việc phổ biến của React.js (chẳng hạn như Flux hoặc Redux)
- Làm quen với các thông số kỹ thuật mới của EcmaScript
- Có kinh nghiệm với các thư viện cấu trúc dữ liệu (ví dụ: Immutable.js)
- Có kiến thức về Isomorphic React
- Quen thuộc với các API RESTful
- Kiến thức về các cơ chế authorization mechanisms, chẳng hạn như JSON Web Token
- Làm quen với các công cụ và đường ống xây dựng front-end hiện đại
- Trải nghiệm với các công cụ phát triển front-end phổ biến như Babel, Webpack, NPM, v.v.
- Khả năng hiểu các yêu cầu kinh doanh và chuyển chúng thành các yêu cầu kỹ thuật
- Quen thuộc với các công cụ quản lý code (GIT..)
Dưới đây là các câu hỏi phỏng vấn React các nhà tuyển dụng thường đặt ra để tìm các ứng viên có các kỹ năng trên
Các câu hỏi phỏng vấn React thường gặp
1/ Những câu hỏi phỏng vấn React cơ bản
Dưới đây là các câu hỏi phỏng vấn dùng để kiểm tra các kiến thức cơ bản về React
Q1: ReactJS là gì?
React là một thư viện JavaScript front end mã nguồn mở được sử dụng để xây dựng giao diện người dùng, đặc biệt là cho các ứng dụng trang đơn (single page application). Nó được sử dụng để xử lý view layer cho ứng dụng web và thiết bị di động. React được tạo ra bởi Jordan Walke, một kỹ sư phần mềm làm việc cho Facebook. React lần đầu tiên được triển khai trên News Feed của Facebook vào năm 2011 và trên Instagram vào năm 2012..
Q2: Các tính năng chính của React là gì?
Các tính năng chính của React:
- React sử dụng VirtualDOM thay vì RealDOM.
- Hỗ trợ server-side rendering.
- Tuân theo luồng dữ liệu một chiều hoặc ràng buộc dữ liệu.
- Sử dụng cácUI components có thể tái sử dụng hoặc có thể kết hợp để phát triển view.

Q3: Ưu điểm quan trọng nhất của việc sử dụng React là gì?
Dưới đây là danh sách những lợi thế quan trọng nhất của việc sử dụng React:
- React tuân theo kiến trúc MVC: React là V (view part) trong mô hình kiến trúc MVC (Model-View-Controller) và được gọi là “một trong những JavaScript framework”. React không có đầy đủ tính năng nhưng có nhiều ưu điểm của thư viện Giao diện Người dùng (UI) JavaScript mã nguồn mở, giúp thực thi tác vụ theo cách tốt hơn.
- Sử dụng Virtual DOM để cải thiện hiệu quả: React sử dụng DOM ảo để hiển thị view. Như tên cho thấy, DOM ảo là một đại diện ảo của DOM thực. Mỗi khi dữ liệu thay đổi trong ứng dụng React, một DOM ảo mới sẽ được tạo. Tạo DOM ảo nhanh hơn nhiều so với việc kết xuất (rendering) giao diện người dùng bên trong trình duyệt. Do đó, với việc sử dụng DOM ảo, hiệu quả của ứng dụng sẽ được cải thiện.
- Dễ dàng học và sử dụng: React có một đường cong học tập nhẹ nhàng khi so sánh với các framework như Angular. Bất kỳ ai có ít kiến thức về javascript đều có thể bắt đầu xây dựng các ứng dụng web bằng React.
- Thân thiện với SEO: React cho phép các nhà phát triển phát triển các giao diện người dùng có thể dễ dàng điều hướng trong các công cụ tìm kiếm khác nhau. Nó cũng cho phép hiển thị phía máy chủ, giúp tăng cường SEO của một ứng dụng.
- Các components có thể tái sử dụng: React sử dụng kiến trúc dựa trên component để phát triển các ứng dụng. Các component là các bit mã độc lập và có thể tái sử dụng. Cáccomponent này có thể được chia sẻ trên các ứng dụng khác nhau có chức năng tương tự. Việc tái sử dụng cáccomponent làm tăng tốc độ phát triển.
- Hệ sinh thái thư viện khổng lồ để bạn lựa chọn: React cung cấp cho bạn quyền tự do lựa chọn các công cụ, thư viện và kiến trúc để phát triển một ứng dụng dựa trên yêu cầu của bạn.
Q4: Những hạn chế lớn nhất của React là gì?
- React chỉ là một thư viện. Nó không phải là một framework hoàn chỉnh.
- React có một thư viện khổng lồ cần thời gian để học và hiểu.
- Các lập trình viên mới vào nghề có thể khó hiểu hết về React
- React sử dụng inline templating và JSX, có thể khó và hoạt động như một rào cản. Nó cũng làm cho việc lập trình trở nên phức tạp.
Q5: JSX là gì?
JSX là viết tắt của JavaScript XML. Nó là một tiện ích mở rộng React cho phép viết mã JavaScript trông tương tự như HTML. Nó làm cho tập tin HTML dễ hiểu. Tập tin JSX làm cho ứng dụng React trở nên mạnh mẽ và tăng hiệu suất của nó. JSX cung cấp cho bạn khả năng viết cú pháp giống XML trong cùng một tập tin nơi bạn viết mã JavaScript và sau đó preprocessor (tức là bộ chuyển mã như Babel) chuyển đổi các biểu thức này thành mã JavaScript thực. Cũng giống như XML / HTML, các thẻ JSX có tên thẻ, thuộc tính và con.
Hãy tìm hiểu cách JSX hoạt động:
Nếu không sử dụng JSX, chúng ta sẽ phải tạo một phần tử bằng quy trình sau:
const text = React.createElement('p', {}, 'This is a text');
const container = React.createElement('div','{}',text );
ReactDOM.render(container,rootElement);Sử dụng JSX, đoạn code trên có thể được đơn giản hóa:
const container = (
<div>
<p>This is a text</p>
</div>
);
ReactDOM.render(container,rootElement);Như có thể thấy trong đoạn mã trên, chúng ta đang trực tiếp sử dụng HTML bên trong JavaScript.
Q7: Tại sao các trình duyệt không thể đọc JSX?
Trình duyệt không thể đọc JSX trực tiếp vì chúng chỉ có thể hiểu các đối tượng JavaScript và JSX không phải là một đối tượng JavaScript thông thường. Do đó, chúng ta cần chuyển đổi tập tin JSX thành một đối tượng JavaScript bằng cách sử dụng các bộ chuyển đổi (transpilers) như Babel và sau đó chuyển nó vào trình duyệt.
Q8: Ưu và nhược điểm của JSX là gì?
Ưu điểm của JSX:
- JSX giúp viết hoặc thêm HTML trong React dễ dàng hơn.
- JSX có thể dễ dàng chuyển đổi các thẻ HTML thành các react elements.
- Nhanh hơn JavaScript thông thường.
- JSX cho phép chúng ta đưa các phần tử HTML vào DOM mà không cần sử dụng phương thức
appendChild ()hoặccreateElement (). - Vì JSX là một biểu thức (expression), chúng ta có thể sử dụng nó bên trong các câu lệnh
ifvà vòng lặpfor, gán nó cho các biến, chấp nhận nó dưới dạng đối số hoặc trả về nó từ các hàm. - JSX ngăn chặn các cuộc tấn công XSS (cross-site-scripting) .
- Hầu hết các lỗi có thể được tìm thấy tại thời điểm biên dịch.
Nhược điểm của JSX:
- JSX thông báo lỗi nếu HTML không chính xác.
- Trong JSX, mã HTML phải được bao bọc (wrapped) trong một phần tử cấp cao nhất nếu không nó sẽ gây ra lỗi.
- Nếu các phần tử HTML không được đóng đúng cách thì JSX sẽ xuất hiện lỗi.
Nguồn: JSX Full Form
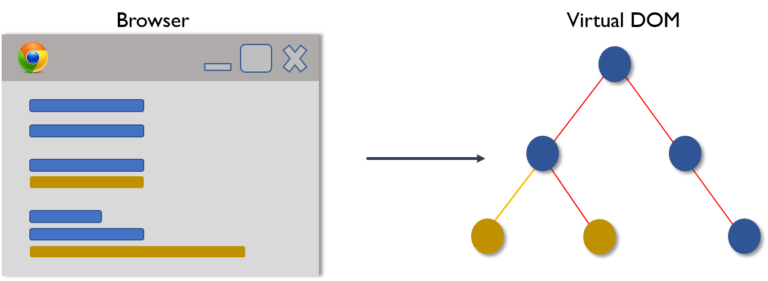
Q9: Bạn hiểu thế nào về Virtual DOM?
DOM ảo (Virtual DOM) là một lightweight JavaScript object, là một đại diện trong bộ nhớ của DOM thực. Nó là bước trung gian giữa hàm render đang được gọi và việc hiển thị các phần tử trên màn hình. Nó tương tự như một cây nút (node tree) liệt kê các phần tử, thuộc tính và nội dung dưới dạng các đối tượng và thuộc tính của chúng. Hàm render tạo một node tree gồm các thành phần React và sau đó cập nhật node tree này để đáp ứng với các thay đổi đột biến trong mô hình dữ liệu do các hành động khác nhau của người dùng hoặc hệ thống. Toàn bộ quá trình này gọi là reconciliation.
Q10: Hãy giải thích sự hoạt động của Virtual DOM
Virtual DOM hoạt động theo ba bước đơn giản.
- Bất cứ khi nào dữ liệu cơ bản thay đổi, toàn bộ giao diện người dùng sẽ được hiển thị lại (re-rendered) trong DOM ảo.

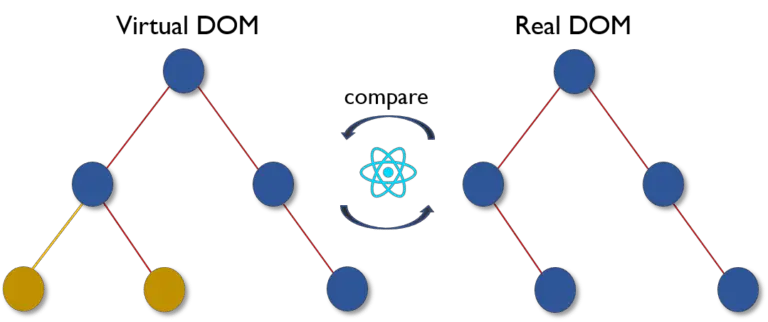
2. Sau đó, sự khác biệt giữa bản đại diện DOM trước đó và bản mới được tính toán:

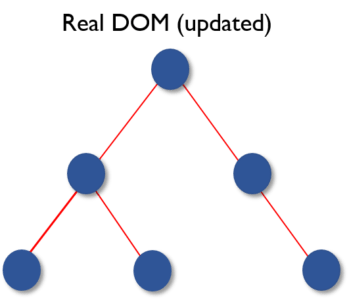
3. Sau khi tính toán xong, DOM thực sẽ chỉ được cập nhật với những thứ đã thực sự thay đổi.

Q11: React khác thế nào với Angular?
| Angular | React | |
|---|---|---|
| Author | Facebook Community | |
| Developer | Misko Hevery | Jordan Walke |
| Initial Release | October 2010 | March 2013 |
| Language | JavaScript, HTML | JSX |
| Type | Open Source MVC Framework | Open Source JS Framework |
| Rendering | Client-Side | Server-Side |
| Data-Binding | Bi-directional | Uni-directional |
| DOM | Regular DOM | Virtual DOM |
| Testing | Unit and Integration Testing | Unit Testing |
| App Architecture | MVC | Flux |
| Performance | Slow | Fast, due to virtual DOM. |
Q12: Sự khác biệt giữa ReactJS và React Native là gì?
| SN | ReactJS | React Native |
|---|---|---|
| 1. | Ra mắt năm 2013. | Ra mắt năm 2015. |
| 2. | Dùng để phát triển các ứng dụng web | Dùng để phát triển các ứng dụng mobile |
| 3. | Có thể thực thi trên tất cả các platform | Không độc lập với các platform. Cần nhiều effort để có thể phát triển ứng dụng chạy trên nhiều platforms. |
| 4. | Dùng JavaScript library và CSS cho animations. | Có built-in animation libraries. |
| 5. | Dùng React-router để điều hướng web pages. | Dùng thư viện có sẵn Navigator để điều hướng mobile applications. |
| 6. | Dùng các HTML tags. | Không dùng HTML tags. |
| 7. | Virtual DOM renders browser code. | Native dùng API của nó để render code cho mobile applications. |
Xem thêm về sự khác nhau giữa React và React Native
Q13: Sự khác biệt giữa DOM thực và DOM ảo là gì?
| Real DOM | Virtual DOM |
|---|---|
| Real DOM cập nhật chậm | Virtual DOM cập nhật nhanh hơn |
| Real DOM có thể cập nhật HTML trực tiếp. | Virtual DOM không thể cập nhật HTML trực tiếp |
| The virtual DOM cập nhật JSX nếu element được cập nhật. | |
| Trong real DOM, thao tác trong DOM là phức tạp. | Trong DOM ảo, thao tác DOM rất dễ dàng. |
| Có rất nhiều lãng phí bộ nhớ trong real DOM. | Không lãnh phí bộ nhớ trong virtual DOM. |
Q14: Cú pháp của React’s ES6 khác gì so với ES5?
Cú pháp đã thay đổi từ ES5 sang ES6 theo các khía cạnh sau:
- require vs import:
// ES5
var React = require('react');
// ES6
import React from 'react';2. export vs exports
// ES5
module.exports = Component;
// ES6
export default Component;3. component và function:
// ES5
var MyComponent = React.createClass({
render: function() {
return
<h3>Hello ITguru!</h3>
;
}
});
// ES6
class MyComponent extends React.Component {
render() {
return
<h3>Hello ITguru!</h3>
;
}
}4. props
// ES5
var App = React.createClass({
propTypes: { name: React.PropTypes.string },
render: function() {
return
<h3>Hello, {this.props.name}!</h3>
;
}
});
// ES6
class App extends React.Component {
render() {
return
<h3>Hello, {this.props.name}!</h3>
;
}
}5. state
// ES5
var App = React.createClass({
getInitialState: function() {
return { name: 'world' };
},
render: function() {
return
<h3>Hello, {this.state.name}!</h3>
;
}
});
// ES6
class App extends React.Component {
constructor() {
super();
this.state = { name: 'world' };
}
render() {
return
<h3>Hello, {this.state.name}!</h3>
;
}
}2/ Các câu hỏi về React Component
Các câu hỏi phỏng vấn về Component là rất quan trọng trong các buổi phỏng vấn về React
Q15: Component trong React là gì?
Trong React, các component là khối xây dựng của các ứng dụng React. Các component này chia toàn bộ giao diện người dùng của ứng dụng React thành các đoạn mã nhỏ, độc lập và có thể tái sử dụng. React hiển thị từng component này một cách độc lập mà không ảnh hưởng đến phần còn lại của giao diện người dùng ứng dụng. Do đó, chúng ta có thể nói rằng, trong React, mọi thứ đều là một component.
Q16: Làm thế nào để tạo các component trong React?
Có hai cách có thể để tạo một component:
Functional Components: Đây là cách đơn giản nhất để tạo một component. Đó là các hàm JavaScript thuần túy chấp nhận đối tượng props làm tham số đầu tiên và trả về các phần tử React:
function Greeting({ message }) {
return <h1>{`Hello, ${message}`}</h1>
}Class Components: Bạn cũng có thể sử dụng ES6 class để định nghĩa một component. Hàm component trên có thể được viết là:
class Greeting extends React.Component {
render() {
return <h1>{`Hello, ${this.props.message}`}</h1>
}
}Q17: Hãy cho biết sự khác nhau giữa class component và functional component?
Trước khi ra đời Hooks trong React, các functional components được gọi là các stateless components (component không trạng thái) và nằm sau các class components trên cơ sở tính năng. Sau khi giới thiệu Hooks, các functional components tương đương với các class components.
Mặc dù các functional components đang là xu hướng mới, react team vẫn kiên quyết giữ các class coponent trong React. Do đó, điều quan trọng là phải biết cả hai component này khác nhau như thế nào. Hãy so sánh các class và functional components:
1/ Khai báo:
Các functional components là các hàm JavaScript và do đó có thể được khai báo bằng cách sử dụng arrow function hoặc từ khóa function:
function card(props){
return(
<div className="main-container">
<h2>Title of the card</h2>
</div>
)
}
const card = (props) =>{
return(
<div className="main-container">
<h2>Title of the card</h2>
</div>
)
}Các class coponent được khai báo bằng ES6 class:
class Card extends React.Component{
constructor(props){
super(props);
}
render(){
return(
<div className="main-container">
<h2>Title of the card</h2>
</div>
)
}
}2/Xử lý props
Hãy render component sau với các props và phân tích xem cách các functional và class component xử lý các props:
<StudentInfo name="Vivek" rollNumber="23" />Trong các functional components, việc xử lý các props khá đơn giản. Bất kỳ prop nào được cung cấp làm đối số cho một functional component, đều có thể được sử dụng trực tiếp bên trong các phần tử HTML:
function StudentInfo(props){
return(
<div className="main">
<h2>{props.name}</h2>
<h4>{props.rollNumber}</h4>
</div>
)
}Trong class component, các props được xử lý khác:
class StudentInfo extends React.Component{
constructor(props){
super(props);
}
render(){
return(
<div className="main">
<h2>{this.props.name}</h2>
<h4>{this.props.rollNumber}</h4>
</div>
)
}
}Như chúng ta thấy trong đoạn code trên, this keyword được dùng trong class components.
3/Xử lý state
Các functional compoenet sử dụng React hooks để xử lý state. Nó sử dụng hook useState để thiết lập state của một biến bên trong component:
function ClassRoom(props){
let [studentsCount,setStudentsCount] = useState(0);
const addStudent = () => {
setStudentsCount(++studentsCount);
}
return(
<div>
<p>Number of students in class room: {studentsCount}</p>
<button onClick={addStudent}>Add Student</button>
</div>
)
}Vì hook useState trả về một mảng gồm hai mục, mục đầu tiên chứa state hiện tại và mục thứ hai là một hàm được sử dụng để cập nhật state. Trong đoạn code trên, bằng cách sử dụng cấu trúc mảng, chúng ta đã đặt tên biến thành studentCount với giá trị hiện tại là “0” và setStudentsCount là hàm được sử dụng để cập nhật state.
Để đọc state, chúng ta có thể thấy từ đoạn code trên, tên biến có thể được sử dụng trực tiếp để đọc state hiện tại của biến.
Chúng ta không thể sử dụng React Hooks bên trong các class component, do đó việc xử lý state được thực hiện rất khác trong một class component. Hãy lấy cùng một ví dụ ở trên và chuyển đổi nó thành một class component:
class ClassRoom extends React.Component{
constructor(props){
super(props);
this.state = {studentsCount : 0};
this.addStudent = this.addStudent.bind(this);
}
addStudent(){
this.setState((prevState)=>{
return {studentsCount: prevState.studentsCount++}
});
}
render(){
return(
<div>
<p>Number of students in class room: {this.state.studentsCount}</p>
<button onClick={this.addStudent}>Add Student</button>
</div>
)
}
}Trong đoạn code trên, chúng ta sử dụng this.state để thêm biến studentCount và đặt giá trị thành “0”.
Để đọc state, chúng ta sử dụng this.state.studentsCount.
Để cập nhật state, trước tiên chúng ta cần liên kết hàm addStudent với this. Chỉ khi đó, chúng ta mới có thể sử dụng hàm setState để cập nhật state.
Q18: Mục đích của render () trong React là gì?
Mỗi React component phải có một render (). Nó trả về một phần tử React duy nhất là đại diện của native DOM component. Nếu nhiều phần tử HTML cần được hiển thị, thì chúng phải được nhóm lại với nhau bên trong một thẻ bao quanh như <form>, <group>, <div>, v.v. Hàm này phải được giữ nguyên, nghĩa là nó phải trả về cùng một kết quả mỗi lần nó được gọi.
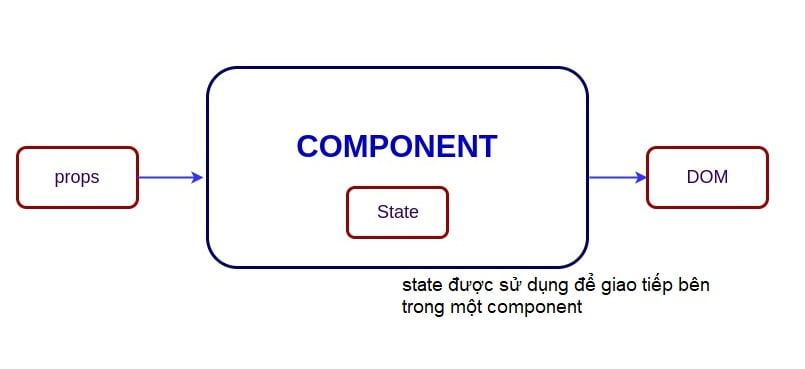
Q19: State là gì trong React?
State của một component là một đối tượng chứa một số thông tin có thể thay đổi trong suốt thời gian tồn tại của component. Trong một React Component, state chỉ tồn tại trong phạm vi của components chứa nó, mỗi khi state thay đổi thì components đó sẽ được render lại.
Đoạn code dưới đây tạo một component người dùng với message state:
class User extends React.Component {
constructor(props) {
super(props)
this.state = {
message: 'Welcome to React world'
}
}
render() {
return (
<div>
<h1>{this.state.message}</h1>
</div>
)
}
}State tương tự như props, nhưng nó là private và được kiểm soát hoàn toàn bởi component. Điều đó có nghĩa là nó không thể truy cập được đối với bất kỳ component nào khác. Trong một vài trường hợp chúng ta muốn chia sẻ state cho nhiều component cùng một lúc thì khá phức tạp.

Q20: Props là gì trong React?
React cho phép chúng ta truyền thông tin đến một Component bằng cách sử dụng một thứ gọi là props (viết tắt của proproperties). Props về cơ bản là loại biến hoặc đối tượng toàn cục.
Props là đầu vào cho các component. Chúng là các giá trị đơn lẻ hoặc các đối tượng chứa một tập hợp các giá trị được chuyển cho các component khi tạo bằng cách sử dụng quy ước đặt tên tương tự như các thuộc tính thẻ HTML. Chúng là dữ liệu được truyền từ parent component sang child component. Mục đích chính của props:
- Chuyển dữ liệu tùy chỉnh đến component.
- Kích hoạt thay đổi state.
- Sử dụng thông qua
this.props.reactPropbên trong phương thứcrender ()của component.
Ví dụ: tạo một phần tử có thuộc tính reactProp:
<Element reactProp={'1'} />Tên reactProp này (hoặc bất cứ thứ gì bạn nghĩ ra) sau đó sẽ trở thành một thuộc tính được gắn vào native props object của React, vốn đã tồn tại ban đầu trên tất cả các component được tạo bằng thư viện React.
props.reactPropQ21: Hãy so sánh giữa state và props
Bạn có thể xem sự khác nhau giữa state và props tại link này
Q22: Tại sao chúng ta không nên cập nhật state trực tiếp?
Nếu bạn cố gắng cập nhật state trực tiếp thì nó sẽ không re-render lại component
//Sai
this.state.message = 'Hello ITguru'Thay vào đó hãy sử dụng phương thức setState (). Nó lên lịch cập nhật cho state object của component. Khi state thay đổi, component phản hồi bằng cách re-rendering.
//Đúng
this.setState({ message: 'Hello ITguru' })Lưu ý: Bạn có thể gán trực tiếp cho state object trong constructor hoặc sử dụng cú pháp khai báo class field trong javascript mới nhất.
Q23: Sự khác biệt giữa Controlled component và Uncontrolled component trong React là gì?
Điều này liên quan đến các stateful (class) DOM components (form elements) và trong tài liệu React có giải thích sự khác biệt:
- Một Controlled Component là một component nhận giá trị hiện tại của nó thông qua các
propsvà thông báo các thay đổi thông qua các lệnh gọi lại nhưonChange. Một component mẹ “điều khiển” nó bằng cách xử lý callback và quản lý state của chính nó và chuyển các giá trị mới làm props cho controlled component. Bạn cũng có thể gọi đây là một “thành phần câm” (dumb component) - Uncontrolled component là một component lưu trữ state riêng của nó trong nội bộ và bạn truy vấn DOM bằng cách sử dụng tham chiếu để tìm giá trị hiện tại của nó khi bạn cần. Điều này giống HTML truyền thống.
Hầu hết các native React form components đều hỗ trợ cả việc sử dụng controlled và uncontrolled component
// Controlled:
<input type="text" value={value} onChange={handleChange} />
// Uncontrolled:
<input type="text" defaultValue="foo" ref={inputRef} />
// Use `inputRef.current.value` to read the current value of <input>
Trong hầu hết các trường hợp bạn nên dùng Controlled Component và đây là lý do tại sao
Xem nguồn câu trả lời cho câu hỏi phỏng vấn React này
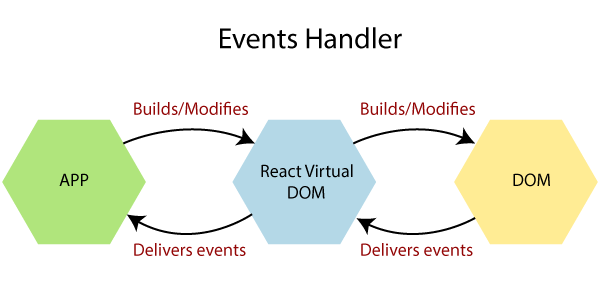
Q24: Sự kiện trong React là gì?
Sự kiện là một hành động được kích hoạt do hành động của người dùng hoặc sự kiện do hệ thống tạo ra như nhấp chuột, tải trang web, nhấn phím, thay đổi kích thước cửa sổ, v.v. Trong React, hệ thống xử lý sự kiện rất giống với xử lý sự kiện trong các phần tử DOM. Hệ thống xử lý sự kiện React được gọi là Synthetic Event. React định nghĩa những SyntheticEvent này dựa trên chuẩn W3C, nên bạn không cần lo lắng về sự tương thích giữa những browser

Tuy vậy, xử lý các sự kiện bằng React có một số khác biệt về cú pháp, đó là:
- Các sự kiện React được đặt tên là
camelCasethay vì chữ thường. Ví dụ: onclick -> onClick, onchange -> onChange - Với JSX, một hàm được truyền dưới dạng trình xử lý sự kiện(event handler) thay vì một chuỗi. Ví du: onClick={buttonClicked} thay vì onclick=”buttonClicked()
// React
<button onClick={buttonClicked}>Click the Button!</button>
// HTML
<button onclick=”buttonClicked()”>Click the Button!</button>- Một điểm khác biệt nữa là để ngăn chặn hành vi mặc định trong React, chúng ta không thể trả về false. Chúng ta phải gọi
preventDefaultcách rõ ràng.
// HTML
<button onclick="console.log('Button clicked.'); return false">
Click Me
</button>
// React
function handleClick(e) {
e.preventDefault();
console.log('Button clicked.');
}
return (
<button onClick={handleClick}>
Click me
</a>
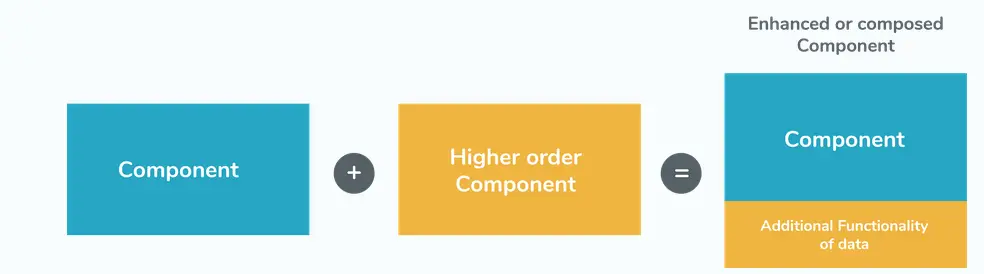
);Q25: Higher-order component là gì?
Higher-order component (HOC) là một kỹ thuật nâng cao trong React để sử dụng lại component logic. HOC không phải là một phần của API React. Chúng là một pattern xuất hiện từ bản chất cấu thành của React. Higher-order component là một hàm nhận một component và trả về một component mới.
HOC cho phép bạn sử dụng lại code, logic và bootstrap abstraction. HOC phổ biến trong các thư viện React của bên thứ ba. Phổ biến nhất có lẽ là chức năng kết nối của Redux. Không chỉ đơn giản là chia sẻ thư viện tiện ích và thành phần đơn giản, HOC là cách tốt nhất để chia sẻ hành vi giữa các React component. Nếu bạn thấy mình viết nhiều code ở những nơi khác nhau để thực hiện cùng một việc, bạn có thể cấu trúc lại code đó thành HOC có thể tái sử dụng.

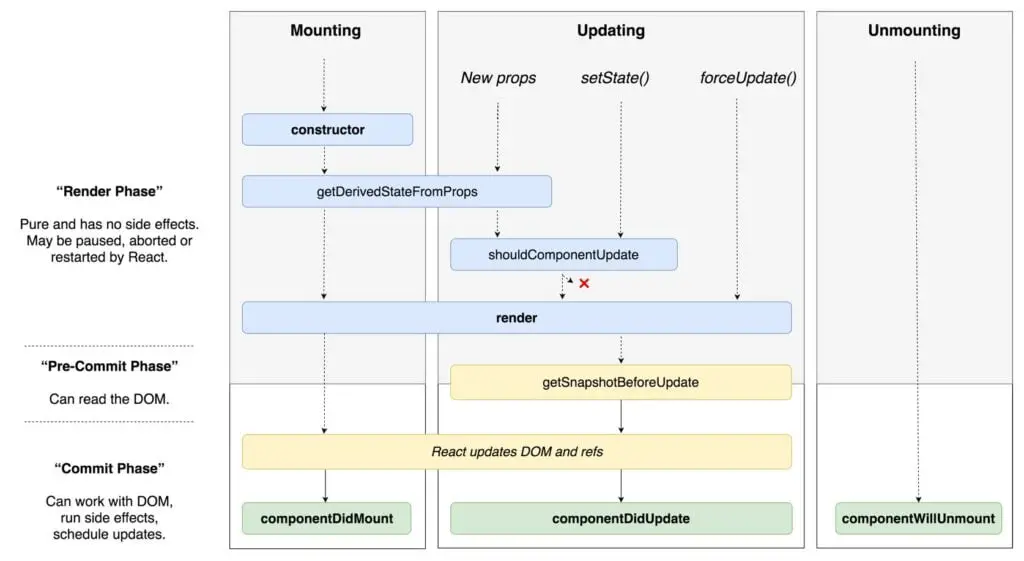
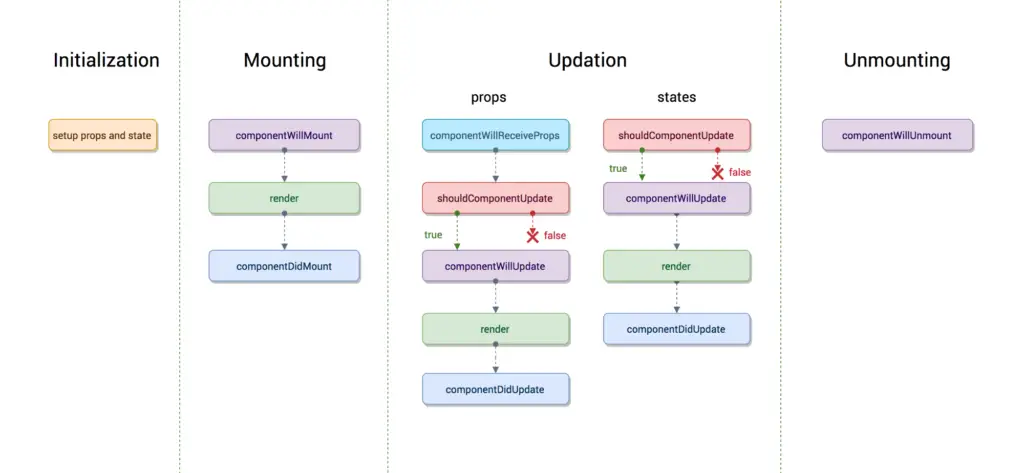
Q26: Các giai đoạn khác nhau của component lifecyle là gì?
Vòng đời của component có ba giai đoạn riêng biệt:
- Mounting: Component đã sẵn sàng để gắn kết trong DOM của trình duyệt. Giai đoạn này bao gồm việc khởi tạo từ các phương thức vòng đời (lifecycle method):
constructor (),getDerivedStateFromProps (), render ()vàcomponentDidMount (). - Updating: Trong giai đoạn này, component được cập nhật theo hai cách, gửi các props và cập nhật state từ
setState ()hoặcforceUpdate (). Giai đoạn này bao gồm các phương thức vòng đờigetDerivedStateFromProps (), shouldComponentUpdate (), render (), getSnapshotBeforeUpdate ()vàcomponentDidUpdate (). - Unmounting: Trong giai đoạn cuối cùng này, component không cần thiết và được ngắt kết nối khỏi DOM của trình duyệt. Giai đoạn này bao gồm phương thức vòng đời
componentWillUnmount ().
Điều đáng nói là nội tại React có khái niệm về các giai đoạn khi áp dụng các thay đổi cho DOM. Chúng được phân tách như sau
Render: Component sẽ hiển thị mà không có bất kỳ tác dụng phụ nào. Điều này áp dụng cho các Pure component và trong giai đoạn này, React có thể tạm dừng, hủy bỏ hoặc khởi động lại kết xuất.
Pre-commit: Trước khi component thực sự áp dụng các thay đổi cho DOM, có một thời điểm cho phép React đọc từ DOM thông qua getSnapshotBeforeUpdate ().
Commit: React hoạt động với DOM và thực thi các vòng đời cuối cùng tương ứng là componentDidMount () để gắn kết, componentDidUpdate () để cập nhật và componentWillUnmount () để ngắt kết nối.
Component life cycle trong React 16.3+ (Bạn có xem phiên bản tương tác tại đây)

Component lifecycle trong React trước 16.3:

Q27: Pure Component là gì?
React.PureComponent hoàn toàn giống với React.Component ngoại trừ việc nó xử lý phương thức shouldComponentUpdate () cho bạn. Khi props hoặc state thay đổi, PureComponent sẽ thực hiện một phép so sánh nông (shallow comparison) trên cả props và state. Mặt khác, Component sẽ không so sánh các props và statehiện tại với state tiếp theo. Do đó, component sẽ hiển thị lại theo mặc định bất cứ khi nào shouldComponentUpdate được gọi.
3/Những câu hỏi về React Refs
Q28: Refs là gì trong React?
Refs là viết tắt cho reference và nó là cách mà React sẽ truy cập tới DOM (DOM thực). Có nhiều lý do mà chúng ta muốn truy cập tới DOM, ví dụ như set focus vào input, hay tính toán kích thước của một element khi render.
Refs tương tự như các keys trong React. Nó là một thuộc tính giúp bạn có thể lưu trữ một tham chiếu đến các nút DOM cụ thể hoặc các phần tử React. Nó cung cấp một cách để truy cập các nút React DOM hoặc các phần tử React và cách tương tác với nó. Nó được sử dụng khi chúng ta muốn thay đổi giá trị của một child component mà không cần sử dụng đến props.
Q29: Khi nào nên dùng Refs và khi nào không nên dùng?
Refs có thể được sử dụng trong các trường hợp sau:
- Khi chúng ta cần các phép đo DOM như quản lý tiêu điểm, lựa chọn văn bản hoặc media playback.
- Nó được sử dụng để kích hoạt các hoạt ảnh bắt buộc (imperative animations).
- Khi tích hợp với các thư viện DOM của bên thứ ba.
- Nó cũng có thể sử dụng như trong các lệnh gọi lại (callbacks).
Khi nào không sử dụng Refs
- Tránh sử dụng refs với mọi trường hợp trong khi nó có thể được thực hiện bằng cách khai báo biến thông thường. Ví dụ: thay vì sử dụng các phương thức
open ()vàclose ()trên một thành phần Dialog, bạn cần phải chuyển mộtisOpenprop cho Dialog đó. - Refs trỏ trực tiếp vào DOM thật, bạn nên tránh lạm dụng Refs.
Nguồn tham khảo cho câu hỏi 28 & 29: React Refs, hoặc có thể xem một giải thích khá rõ về refs để có thể trả lời tốt câu hỏi phỏng vấn React Refs này tại đây
Q30: Làm thế nào để tạo Refs?
Có hai cách tiếp cận
- Đây là một cách tiếp cận được bổ sung gần đây. Refs được tạo bằng phương thức
React.createRef ()và được gắn vào các phần tử React thông qua thuộc tínhref. Để sử dụng các tham chiếu trong toàn bộ component, chỉ cần gánrefcho instance property bên trong hàm tạo (constructor).
class MyComponent extends React.Component {
constructor(props) {
super(props)
this.myRef = React.createRef()
}
render() {
return <div ref={this.myRef} />
}
}2. Bạn cũng có thể sử dụng phương pháp gọi lại ref (ref callback) bất kể phiên bản React. Ví dụ: phần tử đầu vào của bar component tìm kiếm được truy cập như sau:
class SearchBar extends Component {
constructor(props) {
super(props);
this.txtSearch = null;
this.state = { term: '' };
this.setInputSearchRef = e => {
this.txtSearch = e;
}
}
onInputChange(event) {
this.setState({ term: this.txtSearch.value });
}
render() {
return (
<input
value={this.state.term}
onChange={this.onInputChange.bind(this)}
ref={this.setInputSearchRef} />
);
}
}Bạn cũng có thể sử dụng các refs trong các function component bằng cách sử dụng các closures. Lưu ý: Bạn cũng có thể sử dụng linline ref callbacks mặc dù nó không phải là cách tiếp cận được khuyến khích.
Q31: Forward refs là gì?
Forward refs là một tính năng cho phép một số component lấy tham chiếu mà chúng nhận được và chuyển tiếp nó cho child component.
const ButtonElement = React.forwardRef((props, ref) => (
<button ref={ref} className="CustomButton">
{props.children}
</button>
));
// Create ref to the DOM button:
const ref = React.createRef();
<ButtonElement ref={ref}>{'Forward Ref'}</ButtonElement>Q32: Tùy chọn nào được ưu tiên giữa callback refs và findDOMNode ()?
Chúng ta ưu tiên sử dụng các callback refs hơn API findDOMNode (). Bởi vì findDOMNode () ngăn cản những cải tiến nhất định trong React
class MyComponent extends Component {
constructor(props){
super(props);
this.node = createRef();
}
componentDidMount() {
this.node.current.scrollIntoView();
}
render() {
return <div ref={this.node} />
}
}4/ Các câu hỏi về React Router
Q33: React Router là gì?
React Router là một hệ thống thư viện định tuyến tiêu chuẩn (standard routing library system) được xây dựng trên React. Nó được sử dụng để tạo Định tuyến trong ứng dụng React bằng React Router Package. Nó giúp bạn xác định nhiều tuyến đường trong ứng dụng. Nó cung cấp URL đồng bộ trên trình duyệt với dữ liệu sẽ được hiển thị trên trang web. Nó duy trì cấu trúc và hành vi tiêu chuẩn của ứng dụng và chủ yếu được sử dụng để phát triển các single page web applications.
Q34: Tại sao chúng ta cần React Router?
React Router đóng một vai trò quan trọng để hiển thị nhiều chế độ xem trong một ứng dụng trang duy nhất. Nó được sử dụng để xác định nhiều route trong ứng dụng. Khi người dùng nhập một URL cụ thể vào trình duyệt và nếu đường dẫn URL này khớp với bất kỳ ‘tuyến đường’ nào bên trong tập tin router, người dùng sẽ được chuyển hướng đến Route cụ thể đó. Vì vậy, chúng ta cần thêm một thư viện Router vào ứng dụng React, cho phép tạo nhiều route với mỗi route cho ta một chế độ xem duy nhất.
<switch>
<h1>React Router Example</h1>
<Route path="/" component={Home} />
<Route path="/about" component={About} />
<Route path="/contact" component={Contact} />
</switch> Q35: Hãy cho biết các ưu điểm của Reacr Router?
Dưới đây là những ưu điểm quan trọng của React Router:
- React Router cho phép chúng ta không cần thiết phải thiết lập lịch sử trình duyệt theo cách thủ công.
- Liên kết sử dụng để điều hướng các liên kết nội bộ trong ứng dụng. Nó tương tự như anchor tag.
- Nó sử dụng tính năng Switch để kết xuất.
- Router chỉ cần một Child element duy nhất.
- Mọi component được chỉ định trong <Route>.
- Các package được chia thành ba pakages, đó là Web, Native và Core. Nó hỗ trợ kích thước nhỏ gọn của ứng dụng React.
Q36: Các <Router> component của React Router v4 là gì?
React Router v4 cung cấp 3 component <Router>:
<BrowserRouter><HashRouter><MemoryRouter>
Các component trên sẽ tạo các phiên bản lịch sử trình duyệt, băm và bộ nhớ. React Router v4 làm cho các thuộc tính và phương thức của cá thể history được liên kết với router có sẵn thông qua ngữ cảnh trong routerobject.
Q37: Tại sao bạn nhận được cảnh báo ” Router may have only one child element”?
Bạn nhận được cảnh báo này là vì đã không để Router của mình trong <Switch> hay <div>
Đầu tiên cần phải thêm Switch vào tron import:
import { Switch, Router, Route } from 'react-router'Sau đó định nghĩa route trong Switch block:
<Router>
<Switch>
<Route {/* ... */} />
<Route {/* ... */} />
</Switch>
</Router>Q38: Làm thế nào để triển khai trang mặc định hoặc NotFound?
Một <Switch> hiển thị child <Route> đầu tiên phù hợp. <Route> không có đường dẫn (path) luôn khớp. Vì vậy, bạn chỉ cần thả thuộc tính đường dẫn như dưới đây:
<Switch>
<Route exact path="/" component={Home}/>
<Route path="/user" component={User}/>
<Route component={NotFound} />
</Switch>5/ Các câu hỏi về React Style
Q39: Làm thế nào để sử dụng Style trong React?
Chúng ta có thể sử dụng thuộc tính style để tạo style trong các ứng dụng React, điều này sẽ thêm các style được tính toán động tại thời điểm kết xuất (render). Nó chấp nhận một đối tượng JavaScript trong thuộc tính camelCased hơn là một chuỗi CSS. Thuộc tính style phù hợp với việc truy cập các thuộc tính trên các nút DOM trong JavaScript.
Hãy xem một ví dụ:
const divStyle = {
color: 'blue',
backgroundImage: 'url(' + imgUrl + ')'
};
function HelloWorldComponent() {
return <div style={divStyle}>Hello World!</div>
} Q40: Có bao nhiêu cách chúng ta có thể style cho React Component?
Chúng ta có thể style cho React Component theo bốn cách:
- Inline Styling
- CSS Stylesheet
- CSS Module
- Styled Components
Tham khảo chi tiết về style để chuẩn bị cho câu hỏi phỏng vấn React tại đây
Q41: Styled Component là gì?
Styled-Components là một thư viện dành cho React. Nó là sự kế thừa của CSS Modules. Nó sử dụng CSS nâng cao để tạo style cho React component system trong ứng dụng của bạn, được viết bằng JavaScript và CSS. Nó nằm trong phạm vi một component duy nhất và không thể rò rỉ sang bất kỳ element nào khác trong trang.
Các cstyled components cung cấp:
- CSS quan trọng tự động
- Không có lỗi tên lớp
- Xóa CSS dễ dàng hơn
- Kiểu dáng năng động đơn giản
- Bảo trì không đau
6/Các câu hỏi về React Hooks
Q42: React Hooks là gì?
Hooks là tính năng mới được giới thiệu trong phiên bản React 16.8 tạo điều kiện cho chúng ta sử dụng state và các tính năng khác của React mà không cần viết một class.
Hãy cùng xem một ví dụ về React Hook
import { useState } from 'react';
function Example() {
// Declare a new state variable, which we'll call "count"
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click on this button
</button>
</div>
);
} Q43: Các quy tắc bạn nên tuân theo cho các hook trong React là gì?
Chúng ta phải tuân theo hai quy tắc sau để sử dụng hook trong React:
- Bạn chỉ nên gọi các hook ở cấp cao nhất của các hàm React chứ không phải bên trong các vòng lặp, điều kiện hoặc các hàm lồng nhau. Điều này để đảm bảo rằng hook được gọi theo cùng một thứ tự mỗi khi một component render và nó cũng duy trì state của hook giữa nhiều lệnh gọi
useStatevàuseEffect. - Bạn chỉ nên gọi các hook từ các hàm React. Không gọi các hook từ các hàm JavaScript thông thường.
Q44: So sánh hiệu suất của việc sử dụng hook và sử dụng classes?
- Hooks tránh được rất nhiều xử lý tồn tại với các class chẳng hạn như việc tạo các instance hay và biding các events
- Hooks dẫn đến các component nhỏ hơn vì nó tránh sự lồng nhau trong các HoC và render props, giúp React phải làm ít công việc hơn.
Q45: Làm thế nào để đảm bảo hook tuân theo các quy tắc trong dự án của bạn?
Đội ngũ phát triển React đã phát hành một plugin ESLint có tên là eslint-plugin-react-hooks thực thi hai quy tắc trên (Q43). Bạn sử dụng plugin này bằng lệnh dưới đây:
npm install eslint-plugin-react-hooks@nextVà áp dụng cấu hình bên dưới trong tập tin cấu hình ESLint:
// Your ESLint configuration
{
"plugins": [
// ...
"react-hooks"
],
"rules": {
// ...
"react-hooks/rules-of-hooks": "error"
}
}7/ Các câu hỏi phỏng vấn quản lý state
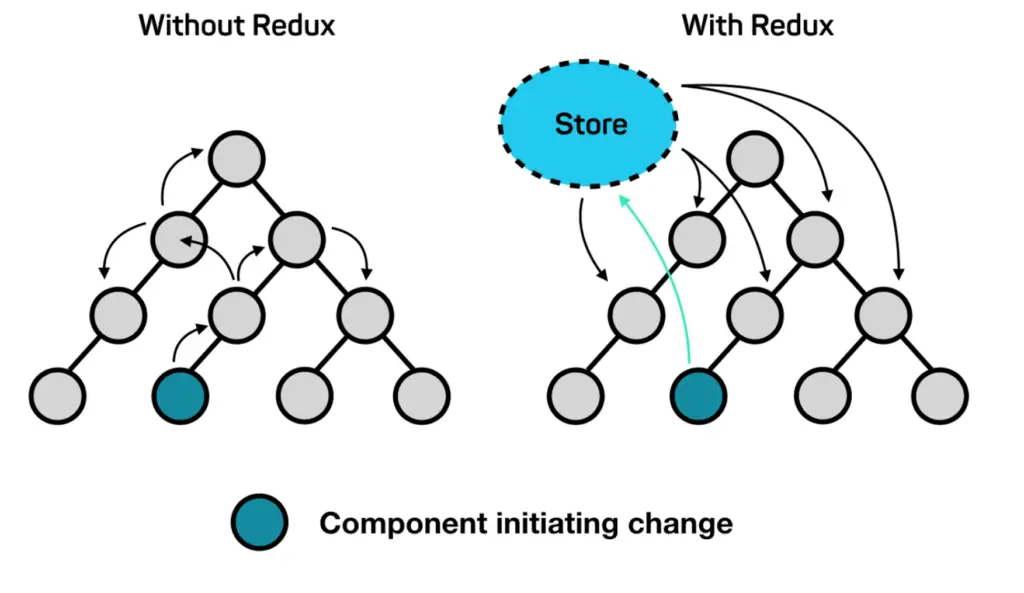
Q46: Redux là gì?
Redux là một thư viện JavaScript mã nguồn mở được sử dụng để quản lý state trong các ứng dụng. React sử dụng Redux để xây dựng giao diện người dùng. Ứng dụng Redux rất dễ kiểm tra và có thể chạy trong các môi trường khác nhau với hành vi nhất quán. Bản thân Redux là một thư viện độc lập có thể được sử dụng với bất UI layer hoặc framework nào, bao gồm React, Angular, Vue, Ember và vanilla JS. Mặc dù Redux và React thường được sử dụng cùng nhau nhưng chúng độc lập với nhau.
React Redux là liên kết React chính thức cho Redux. Nó cho phép các React component đọc dữ liệu từ Redux Store và gửi các Action đến Store để cập nhật dữ liệu. Redux giúp các ứng dụng mở rộng quy mô bằng cách cung cấp một cách hợp lý để quản lý trạng thái thông qua mô hình luồng dữ liệu một chiều. Về mặt khái niệm thì React Redux rất đơn giản. Nó đăng ký vào Redux Store, kiểm tra xem dữ liệu mà component của bạn muốn có đã thay đổi hay không và render lại component.

Q47: Các thành phần chính của Redux là gì?
Redux có 3 thành phần chính: Action, Store và Reducers
1/Action:
- Các Actions là các đối tượng Javascript thuần có
typeproperty để cho biết loại action nào đang được thực hiện - Các Actions được gửi đến Store trung tâm bằng
store.dispatch () - CácActions thường được tạo bởi các hàm Action Creator, với một số đầu vào sẽ tạo ra hành động tương ứng.
2/Reducers:
- Reducers là các hàm nhận một Action và một state hiện tại và trả về state kết quả
- Reducers là hàm thuần khiết (pure function) và không không tạo ra bất kỳ phản ứng phụ nào.
3/ Store:
- Store là đối tượng trung tâm duy trì và cập nhật sate của ứng dụng
- Store cũng xử lý việc đăng ký và hủy đăng ký của listeners.
Q48: Hãy cho biết 3 nguyên tắc của Relux?
3 nguyên tắc của Relux:
- Single source of truth: State của toàn bộ ứng dụng được lưu trong trong 1 store duy nhất là 1 Object mô hình cây.
- State is read-only: Chỉ có 1 cách duy nhất để thay đổi state đó là tạo ra một action (là 1 object mô tả những gì xảy ra)
- Changes are made with pure functions: Để chỉ rõ state tree được thay đổi bởi 1 action cần phải viết reducers (pure functions)
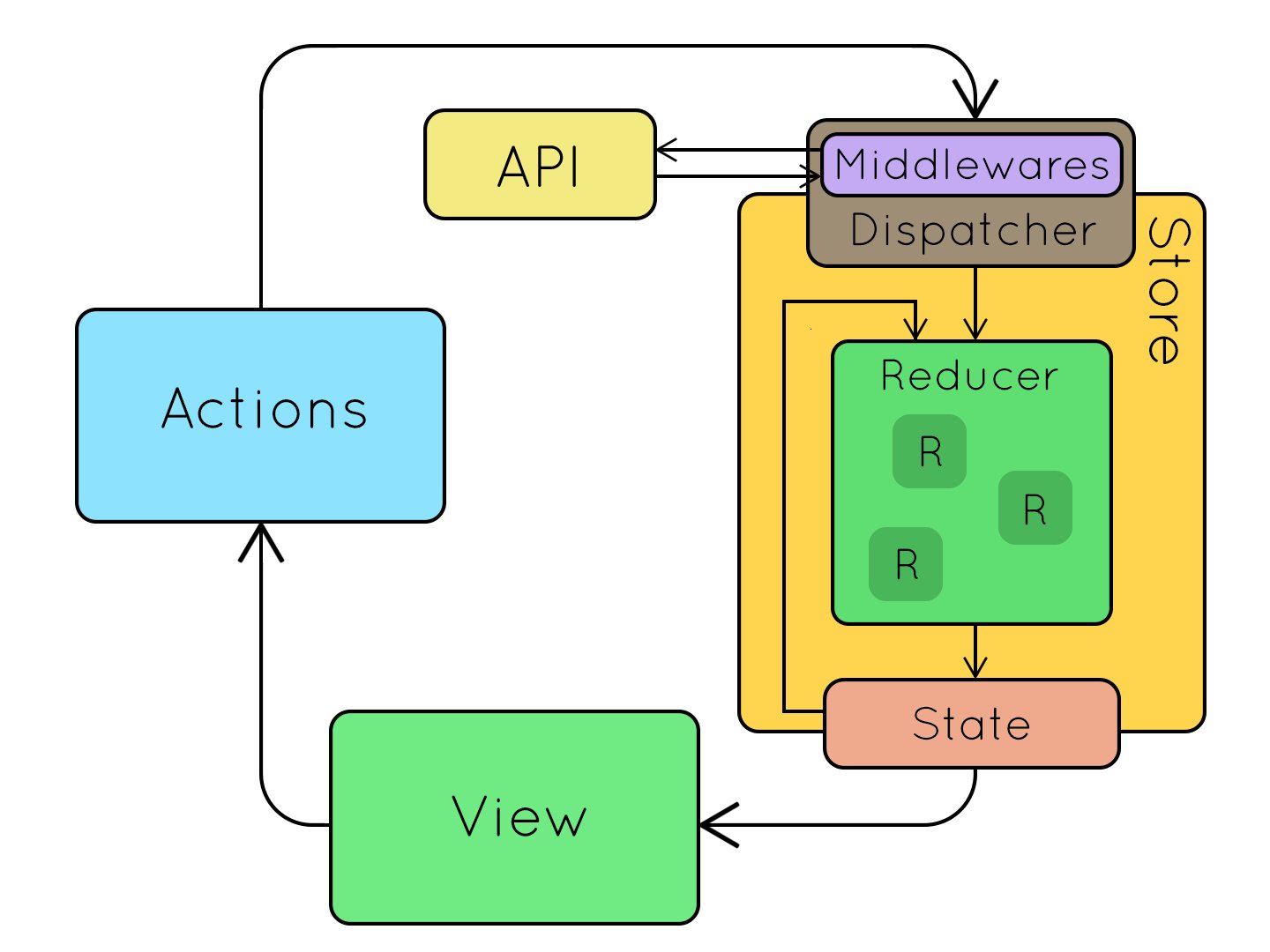
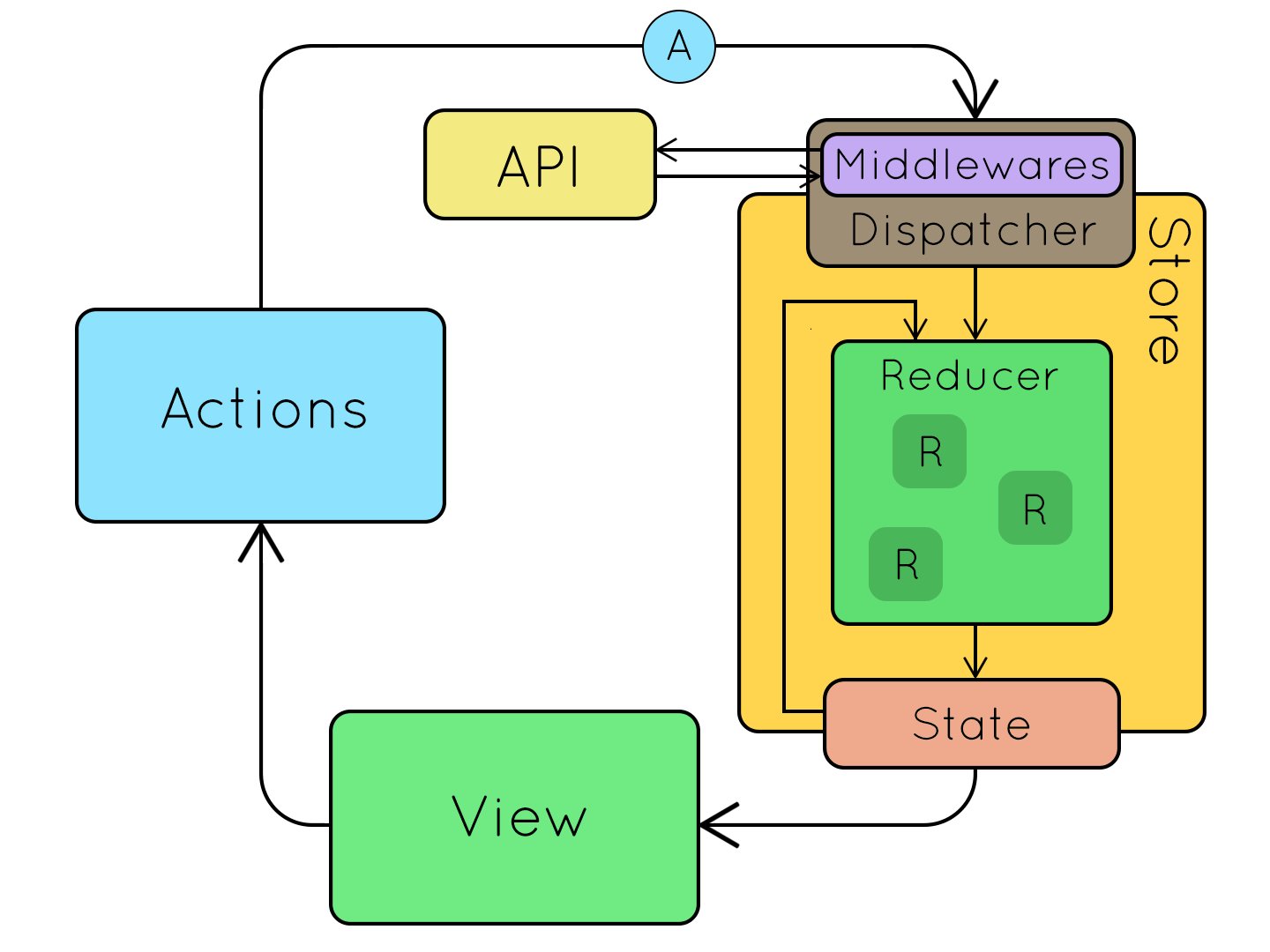
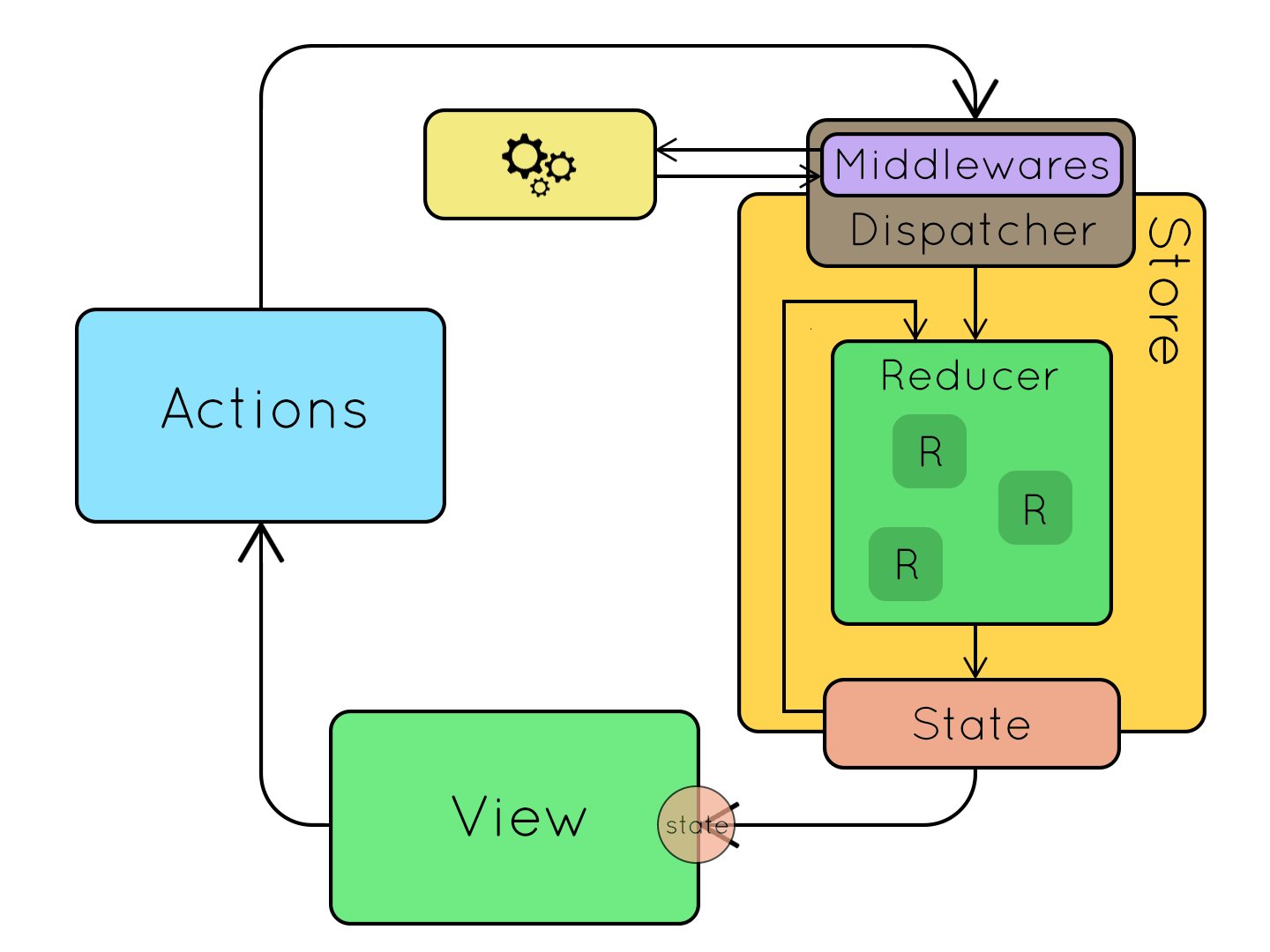
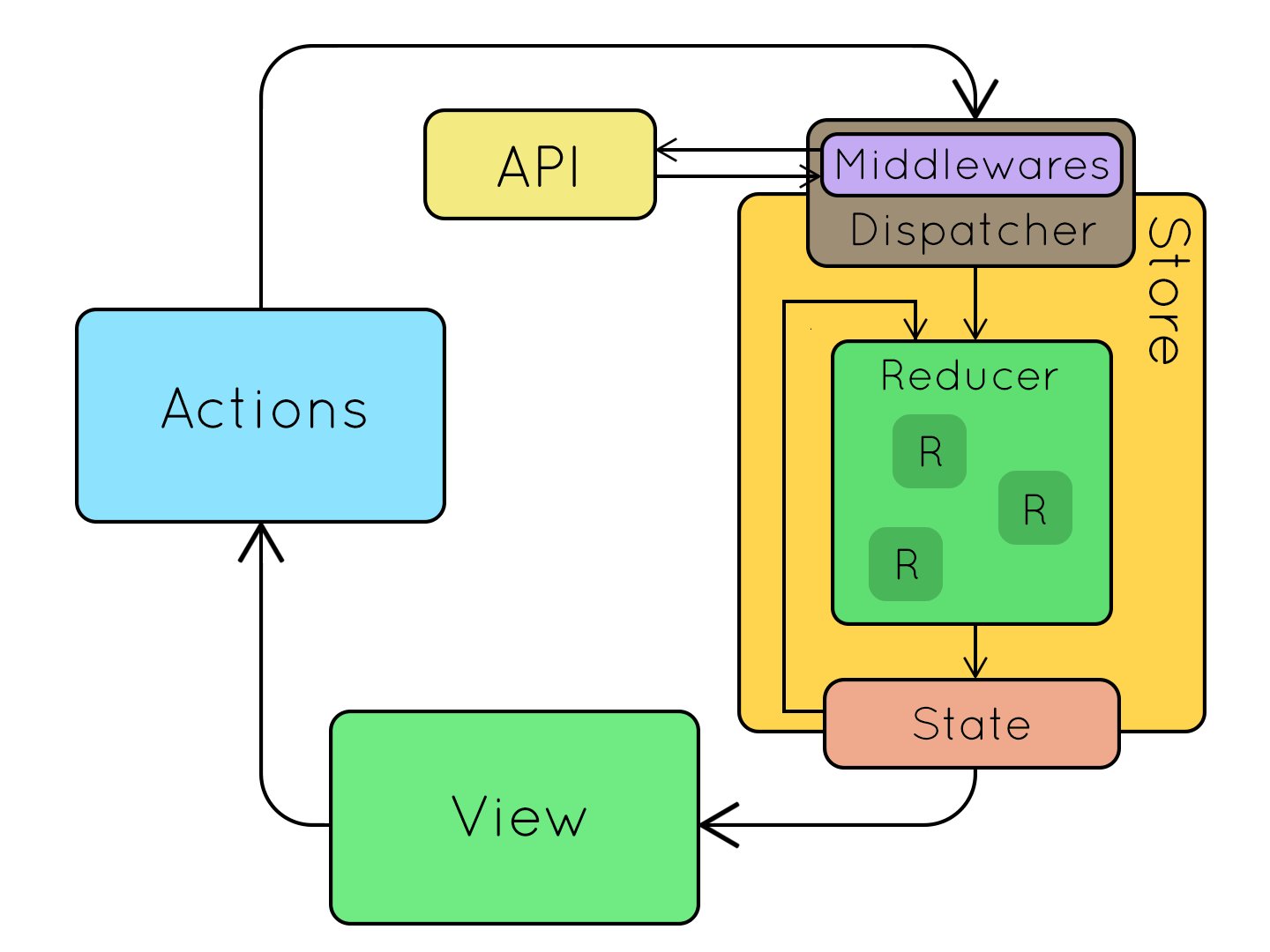
Q49: Redux hoạt động thế nào?
Redux xoay quanh luồng dữ liệu một chiều nghiêm ngặt
- Đầu tiên: một Action được gửi đến Store thông qua
store.dispatch(action) - Thứ hai: Redux xác định state kết quả bằng cách gọi reducer
- Thứ ba: Root reducer kết hợp đầu ra của nhiềureducers vào một state tree duy nhất
- Thứ tư: Store lưu state tree mới và thông báo cho listener đã đăng ký

Q50: Redux Selector là gì?
- Selector là một hàm nhận Redux store state và trả về dữ liệu mong muốn có nguồn gốc từ state đó.
- Selectors cho phép Redux store state ở mức tối thiểu nhất có thể bằng cách tính toán dữ liệu ngoài state
- Selector giữ cho các component không bị ảnh hưởng bởi sự thay đổi logic của state
- Các tính toán của Selector có thể được ghi nhớ để ngăn việc tính toán bổ sung
- Selector cũng có thể được sử dụng lại trên một ứng dụng
Q51: Redux Toolkit là gì?
Redux Toolkit là bộ công cụ dùng phát triển Redux hiệu quả. Nó được coi là cách tiêu chuẩn để viết logic Redux và React team khuyên bạn nên dùng.
Redux Toolkit bao gồm một số chức năng tiện ích giúp đơn giản hóa các trường hợp sử dụng Redux phổ biến nhất, bao gồm thiết lập Store, xác định Reducers, logic cập nhật không thay đổi và thậm chí tạo toàn bộ “lát” state cùng một lúc mà không cần viết tay bất kỳ trình tạo hành động hoặc loại hành động nào. Nó cũng bao gồm các addon Redux được sử dụng rộng rãi nhất, như Redux Thunk cho logic không đồng bộ và Reselect để viết các hàm selector, để bạn có thể sử dụng chúng ngay lập tức.
Xem thêm về Redux Toolkit
Q52: Flux là gì?
Flux là một pattern để quản lý cách dữ liệu chảy qua một ứng dụng React. Như chúng ta đã biết, phương pháp ưa thích để làm việc với các React component là thông qua việc chuyển dữ liệu từ mộtparent component đến các child component của nó. Flux pattern làm cho mô hình này trở thành phương pháp mặc định để xử lý dữ liệu.
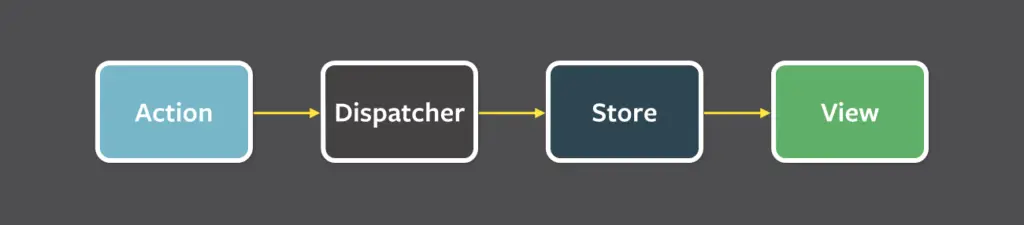
Có ba vai trò riêng biệt để xử lý dữ liệu trong flux methodology:
- Dispatcher
- Stores
- Views
Ý tưởng chính đằng sau Flux là có duy nhất single-source of truth (các Store) và chúng chỉ có thể được cập nhật bằng cách kích hoạt các hành động. Các hành động chịu trách nhiệm gọi dispatcher, mà các Store có thể đăng ký thay đổi và cập nhật dữ liệu của riêng chúng cho phù hợp.
Khi một dispatch được kích hoạt và Store cập nhật, nó sẽ phát ra một sự kiện thay đổi mà các views có thể hiển thị tương ứng.

Điều này có vẻ phức tạp một cách không cần thiết, nhưng cấu trúc này giúp chúng ta vô cùng dễ dàng suy luận về việc dữ liệu của chúng ta đến từ đâu, nguyên nhân khiến nó thay đổi, cách nó thay đổi và cho phép chúng ta theo dõi các luồng người dùng cụ thể, v.v. Ý tưởng chính đằng sau Flux là: Dữ liệu chảy theo một hướng và được lưu giữ hoàn toàn trong các Store.
Xem thêm vể Flux: Intro to Flux để chuẩn bị tốt cho câu hỏi phỏng vấn React
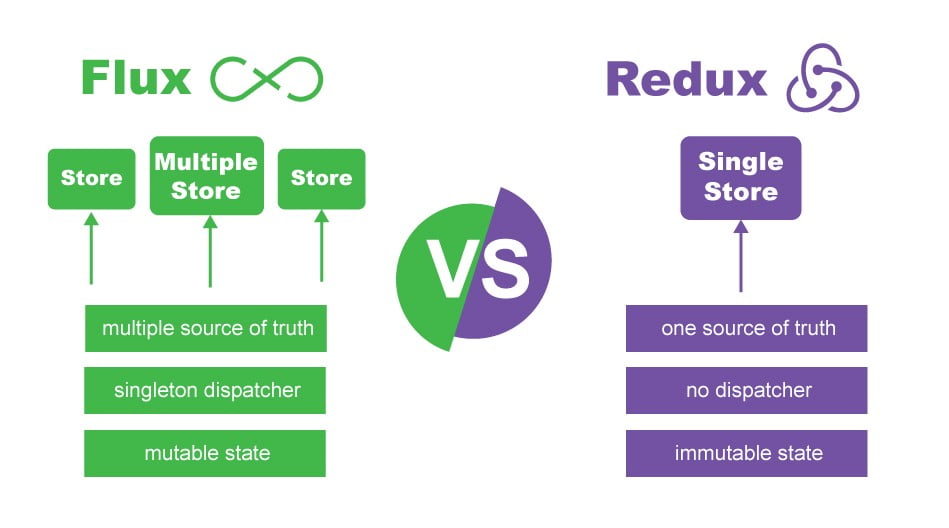
Q53: So sánh sự khác nhau giữa Redux và Flux
| Redux | Flux | |
|---|---|---|
| 1. | Redux là một thư viện JavaScript mã nguồn mở được sử dụng để quản lý application State | Flux không phải là một thư viện cũng không phải là một framework. Nó là một loại kiến trúc bổ sung cho React as view và tuân theo khái niệm về mô hình Luồng dữ liệu đơn hướng (Unidirectional Data Flow model) |
| 2. | State của Store là bất biến | State của Store có thể thay đổi . |
| 3. | Với Redux, Store và change logic là riêng biệt | Với Flux, Store chứa State và change logic. |
| 4. | Có duy nhất một Store. | Có thể có nhiều Store. |
| 5. | Redux không có khái niệm Dispatcher | Có single Dispatcher, và tất cả các hành động đều qua Dispatcher. |

Các nguồn tài liệu cho bài viết và các tài liệu tham khảo khác
- Câu hỏi phỏng vấn React cùng hướng dẫn trả lời
- Câu hỏi và trả lời phỏng vấn React
- Top 50 câu hỏi phỏng vấn React bạn cần chuẩn bị cho năm 2021
- Câu hỏi phỏng vấn React
- Cheat Sheet cho câu hỏi phỏng vấn React 2020
Bạn có biết?
tham gia cộng đồng ITguru trên Linkedin, Facebook và các kênh mạng xã hội khác có thể giúp bạn nhanh chóng tìm được những chủ đề phát triển nghề nghiệp và cập nhật thông tin về việc làm IT mới nhất
Linkedin Page:
Facebook Group:
cơ hội việc làm IT : ITguru.vn








